Making digital products accessible for people with disabilities.
Building inclusive digital products
Almost 1/10 of the world’s population has problems accessing information, that’s why accessibility is an important factor when it comes to making information available and websites accessible to everyone no matter what their limitations might be.
If we think that 1/10 actually refers to millions of people who have millions in purchasing power, it becomes clear that making organisations’ websites accessible to people with motor, sensory or cognitive difficulties has businesses benefits. If people with disabilities can’t use an organisation’s website they’ll easily turn to a competitor who offers a similar product or service.
When websites, apps and web tools are badly designed and developed, they can create accessibility barriers that make them difficult or impossible for people with different disabilities to use.
Accessibility is of major importance for organisations who want to create high-quality digital experiences, and not exclude people from using their product or service.

How can we evaluate accessibility?
Standards Review
Assess whether a product conforms to specified interface design standards, which can be internal style guide recommendations or other external standards (from international organisations, government, industry groups).
To assess accessibility issues and improve web accessibility, the World Wide Web Consortium (W3C) defined a set of guidelines - the Web Content Accessibility Guidelines (WCAG). The guidelines and success criteria are organised under 4 principles:
-
Perceivable
Information can’t be invisible to users’ senses (sight, sound and touch). Users must be able to perceive all information presented.
-
Operable
Users must be able to operate the interface. For example, ensuring a good keyboard-only navigation will make it easier for people with motor difficulties to browse the web.
-
Understandable
Users must be able to understand the content and operation of the interface. The terms have to be clear, instructions simple and complex issues explained.
-
Robust
Content must be interpreted reliably by a wide variety of user agents, including assistive technologies, like screen readers.
These guidelines are organised into three levels of conformance. They all have criteria that must be met to consider a website is accessible for all users, covering aspects like site navigation, text, videos, inputs and more.

Level A
The most basic web accessibility requirements. Websites that don’t meet this level are impossible or very difficult for people with disabilities to use.
Level AA
Requirements include the biggest and most common barriers for disabled users. If a website meets this level then it is usable and understandable for most people with or without disabilities. It’s the most used level around the world when it comes to accessibility rules and regulations.
Level AAA
The highest and most complex level of accessibility. If a website hits this level then it means it is accessible to the maximum number of users and the navigation experience is easy.
The WCAG guidelines are universally accepted and adopted. In some countries and jurisdictions there are legal reasons for implementing them. European Union requires that websites and mobile apps of public sector conform with level AA. In the UK, if a business’ website is not accessible, the organisation can be sued for discrimination.
Accessibility Evaluation Tools
Software tools can identify accessibility issues and increase efficiency of evaluation by saving time and effort. However, alone they cannot determine if a product meets standards and is accessible.
Heuristic Evaluation
Finding the usability problems in a user interface according to an established list of rules called heuristics, so that they can be attended to as part of an iterative design process.
Design Walkthroughs
Find potential usability and accessibility issues by visualising the user’s route through an early concept or prototype. A walkthrough can be performed using personas with disabilities and scenarios that include adaptive strategies to complete tasks.
Screening Techniques
Activities to help identify potential accessibility barriers in product designs. It involves interacting with a product with one or more physical or sensory abilities eliminated or modified.
Usability Testing
Evaluating some aspects of accessibility by using standard usability testing protocols, with a few modifications to include participants with disabilities and use assistive technology (i.e. hearing aids, screen readers, voice recognition programs) and whichever input or output peripherals (i.e. keyboard, mouse, monitor, headphones) people use on their day-to-day.
When developing or redesigning a new product or service, it’s important to evaluate accessibility early and throughout the development process to identify accessibility problems early, when it’s easier to address them.
Accessibility in digital products and services means that everybody can use them - including people with disabilities or limitations, such as visual impairment, hearing loss, learning difficulties and ageing-related limitations. Making websites, apps and web tools accessible can not only generate more profit for businesses, it is also a legal obligation in many countries, but most of all it is a right.
“To promote access for persons with disabilities to new information and communications technologies and systems, including the Internet.”
- The United Nations’ Convention on the Rights of Persons with Disabilities
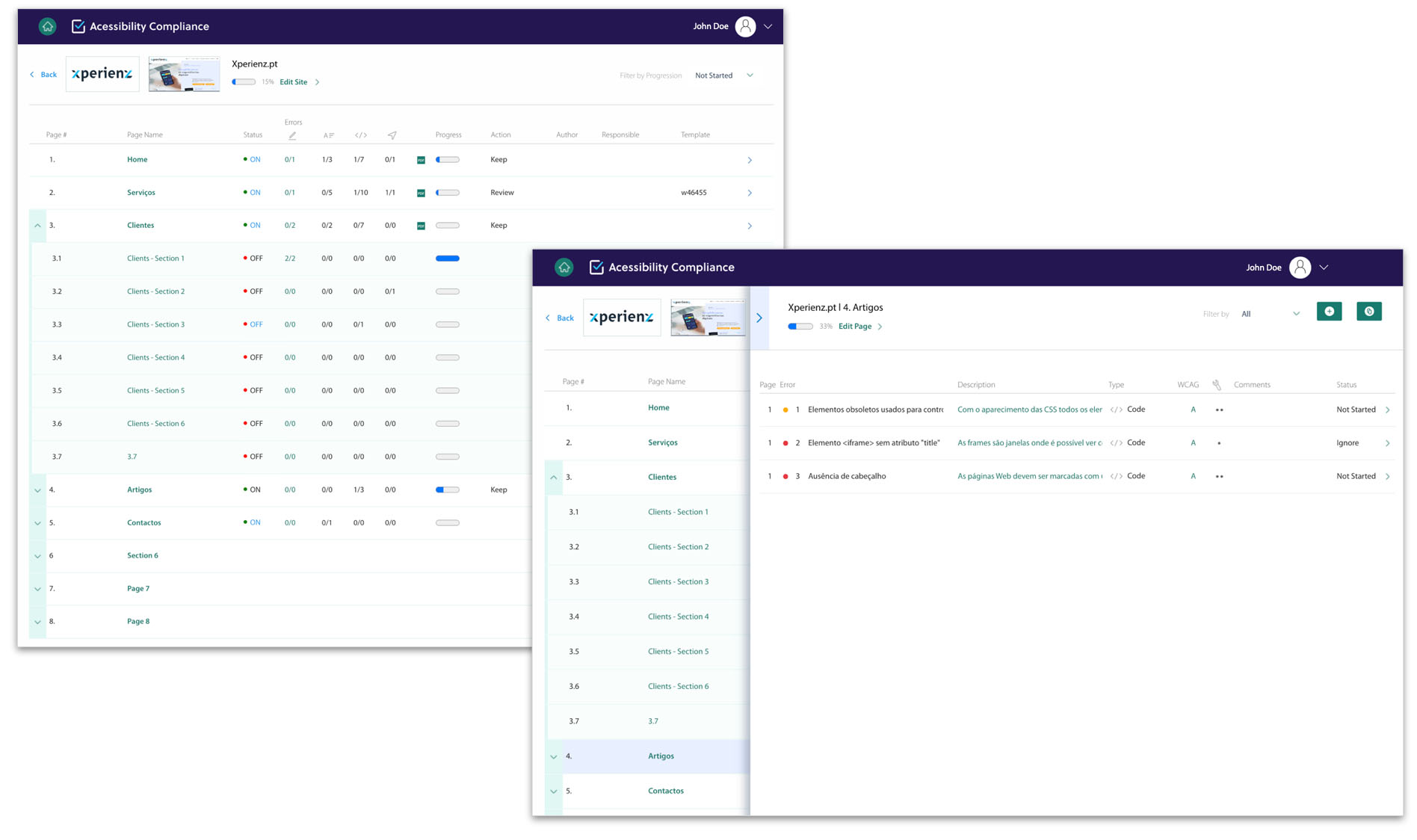
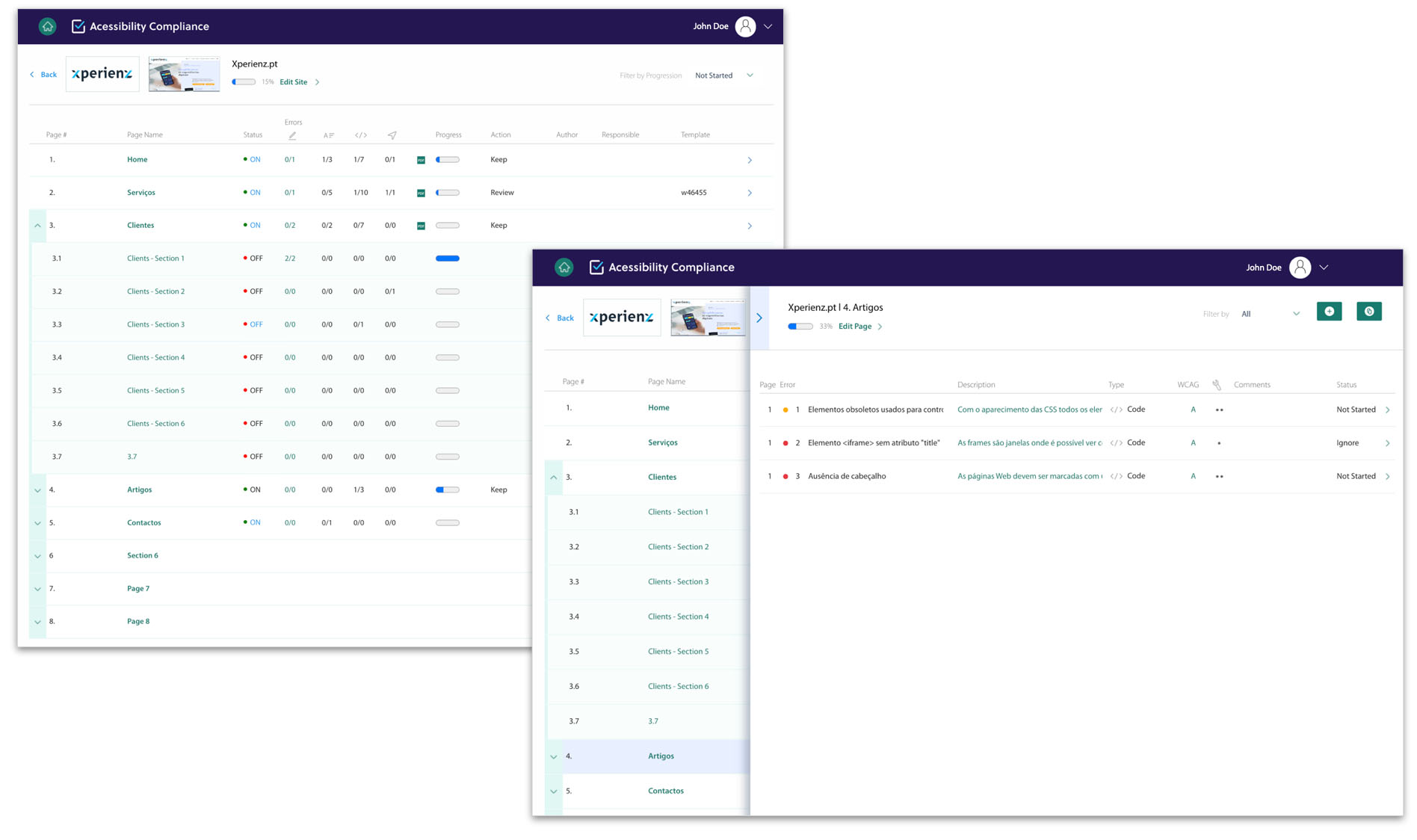
Accessibility App by Xperienz
To simplify the presentation of the accessibility evaluation of a website, Xperienz has created the Accessibility App. It allows to check all accessibility errors found on each page of the website, including the type of error (content, design, code, navigation), the errors’ description and possible resolution, as well as the WCAG level and the resolution complexity classification.
Each error refers to a report page which displays the visual location of the error on the web page. To streamline the progression of the correction work by developers and designers, it is also possible to mark the correction of each page as completed.

Want to offer a service accessible to everyone?
Xperienz can help you assess if all users can navigate and complete the necessary tasks on your website, app or digital tool.
We perform accessibility audits to access compliance with WCAG guidelines, identifying errors and providing a possible resolution so they can be easily addressed by your team. We also conduct usability tests with users with disabilities to identify possible needs, difficulties or obstacles when using the website.
Tell me more