UX Writing - Crie melhores experiências com melhor conteúdo
Maio 24, 2021
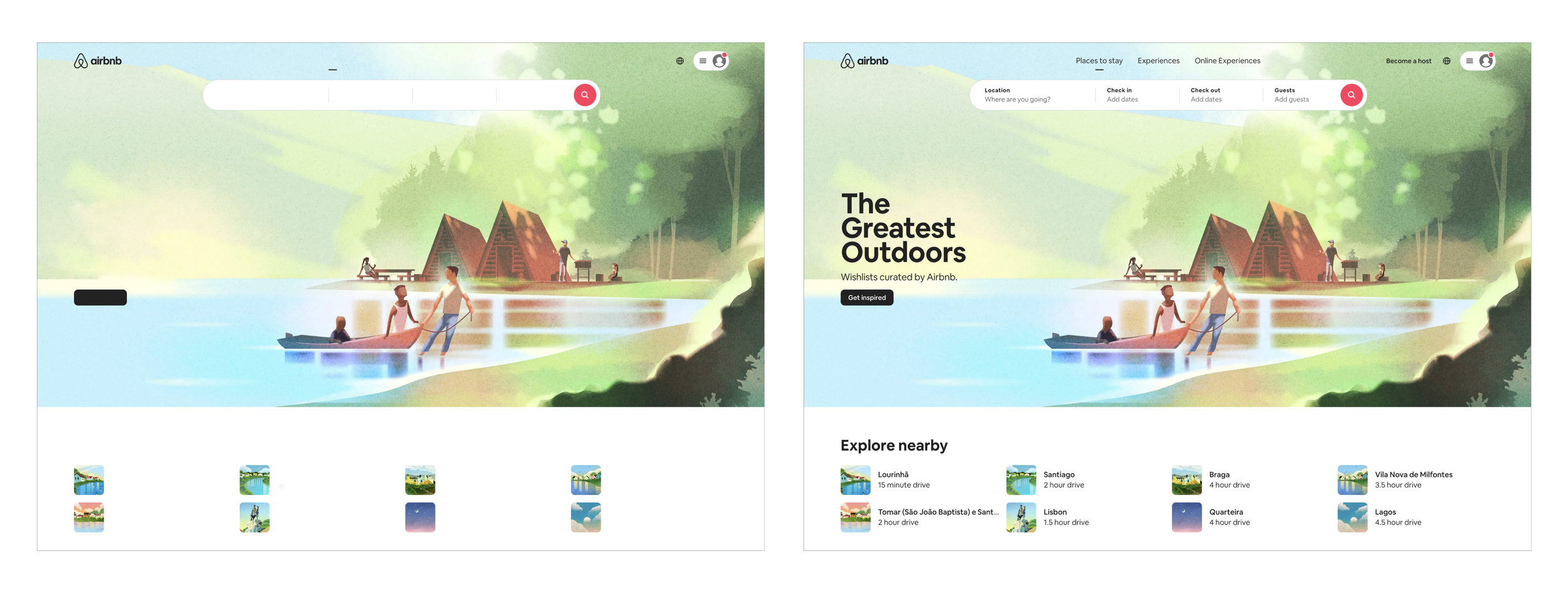
Imagine um website ou uma aplicação sem palavras. Se não fosse pelo logótipo, conseguiria dizer sobre o que é esta página? Saberia em que botão clicar? Onde a navegação o levaria? O que seria suposto escrever na barra de pesquisa? Não importa o quão bonita é uma interface, sem palavras os utilizadores simplesmente não serão capazes de completar qualquer tarefa nela.

Se o website do Airbnb não tivesse palavras (inspiração de "Reminder: Design is still about words” by Mig Reyes)
O conteúdo nunca pode ser dissociado da UX. É tão importante como o estilo, o layout ou a estrutura. Dan Brown, co-fundador da empresa de design EightShapes, explica:
“Quando um produto ou um website têm mau conteúdo, oferece uma má experiência. Se o conteúdo é bom mas, digamos, a navegação dificulta o acesso ao conteúdo, o produto também oferece uma má experiência. Assim, se não prestar a atenção necessária ao conteúdo, então não está realmente a desenhar um produto!”
O que é UX Writing?
UX writing é responsável por todo o texto que o utilizador vê quando interage com um produto digital. O objectivo é ajudar os utilizadores a completar as suas tarefas da forma mais confortável e fácil possível.
Se os utilizadores não compreendem como completar as tarefas necessárias vão acabar confusos e frustrados. Irão provavelmente deixar a app ou o website, abandonar o carrinho de compras, desistir do registo ou do processo de reserva. Isto levará, claro, a grandes perdas para o negócio.
Para evitar tudo isso, o copy de UX tem de ser claro - os utilizadores devem ser capazes de compreender exactamente o que queremos dizer - simples - para que consigam interagir intuitivamente com o produto - útil e apropriado para cada situação.
O copy de UX inclui aspectos como:

- Texto de integração
- Mensagens de erro e de sucesso
- Textos de botões
- Mensagens pop-up
- Ajuda contextual e dicas
- Avisos legais
- Campos de formulários
- …
Uma vez que o texto desempenha um papel tão fundamental na experiência do utilizador, os escritores de UX devem colaborar com as equipas de design desde o início. Receber um design e depois adicionar o copy no último minuto não bastará.
Em Writing is Designing, Michael Metts and Andy Welfle dizem:
“O escritor deve ir criando as palavras à medida que o resto da experiência é desenvolvida. Devem ser iterativas, validadas com investigação e altamente colaborativas. A escrita é parte do processo de design, e os escritores são designers.”
Definir a voz e o tom da sua marca
“Voz é quem tu és.
Tom é como respondemos a diferentes situações.”
(Michael Haggerty-Villa, Intuit)
Voz - quem tu és
A voz é a personalidade da marca, o estilo que guia como a marca fala e escreve. Deve reflectir o carácter do produto, não só no website ou na app, mas em tudo o que a marca produz, seja brochuras, cartões de visita, publicações nas redes sociais, anúncios de TV, etc.
Para definir a voz de uma marca devemos pensar na função central do produto, o que o torna especial e diferente dos outros. Deverá envolver o público-alvo ou motivá-lo a tornar-se utilizador/cliente.
O Airbnb diz que a sua voz “é a extensão da nossa marca e personalidade dentro do produto e é a base de tudo o que escrevemos.” Têm uma ideia clara do que a sua voz é, definindo-a como “directa, inclusiva, atenciosa e espirituosa.”

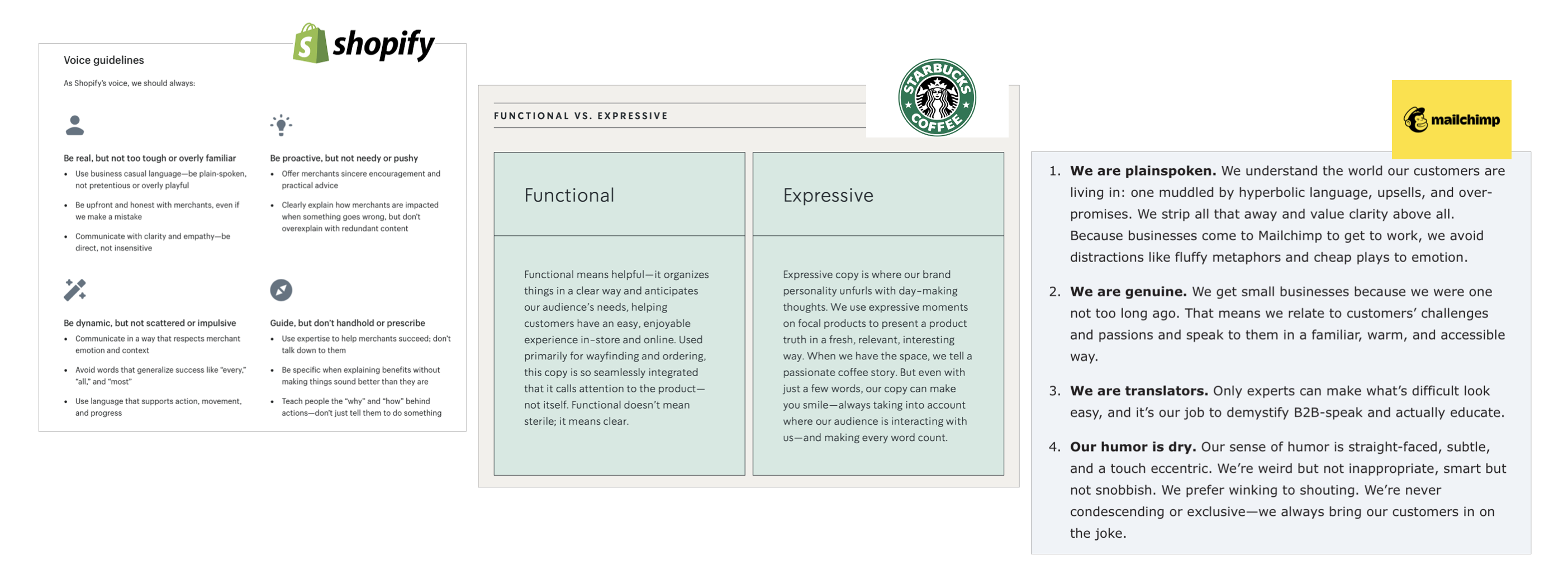
É assim que a Shopify, o Starbucks e o Mailchimp definem a sua voz.
Tom - como responde a diferentes situações
Tal como acontece connosco humanos, o tom no qual falamos varia dependendo do que estamos a dizer ou da situação em que estamos. O mesmo acontece com o tom de uma marca. É a forma como a voz da marca é expressa em diferentes contextos.

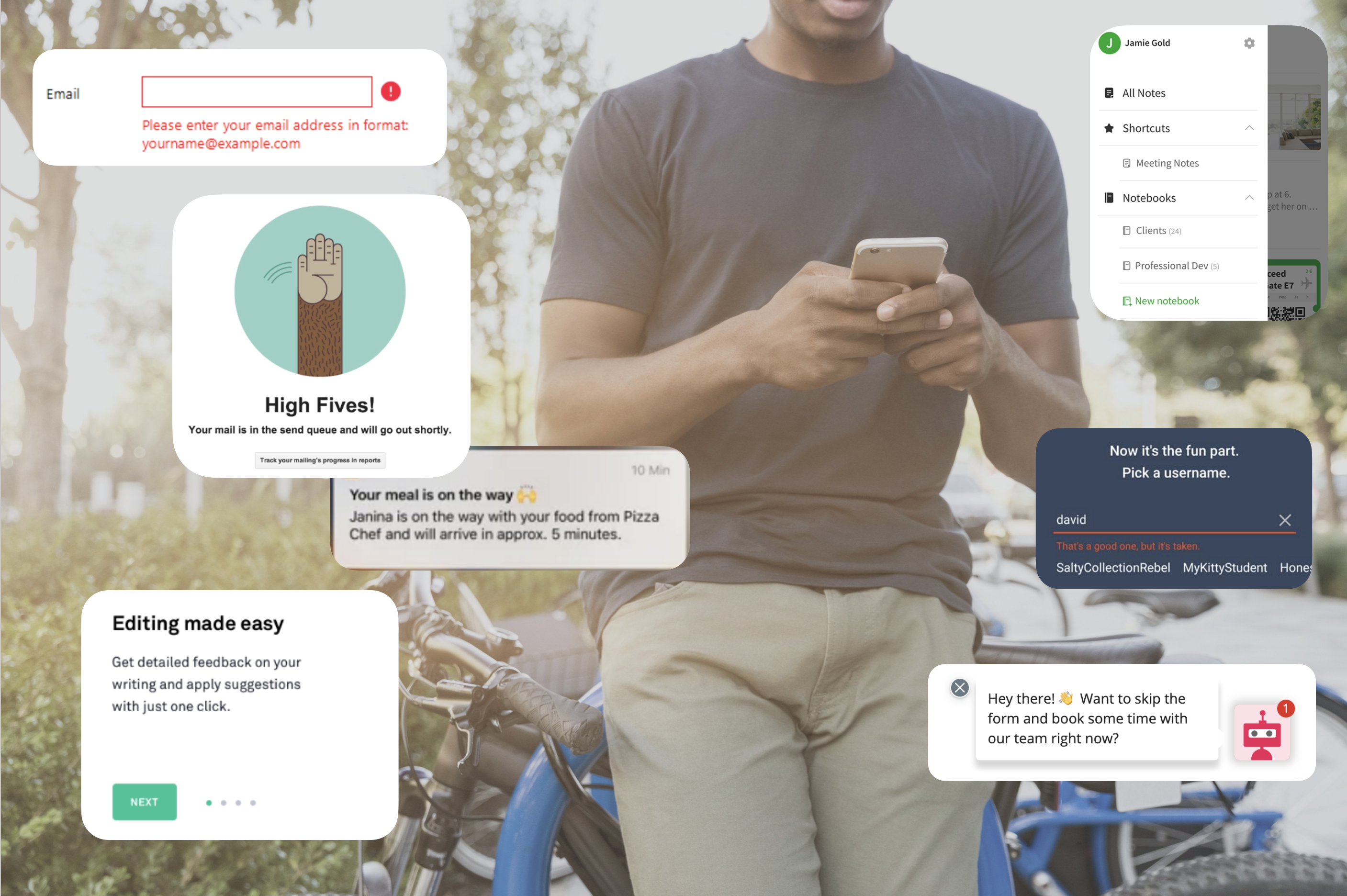
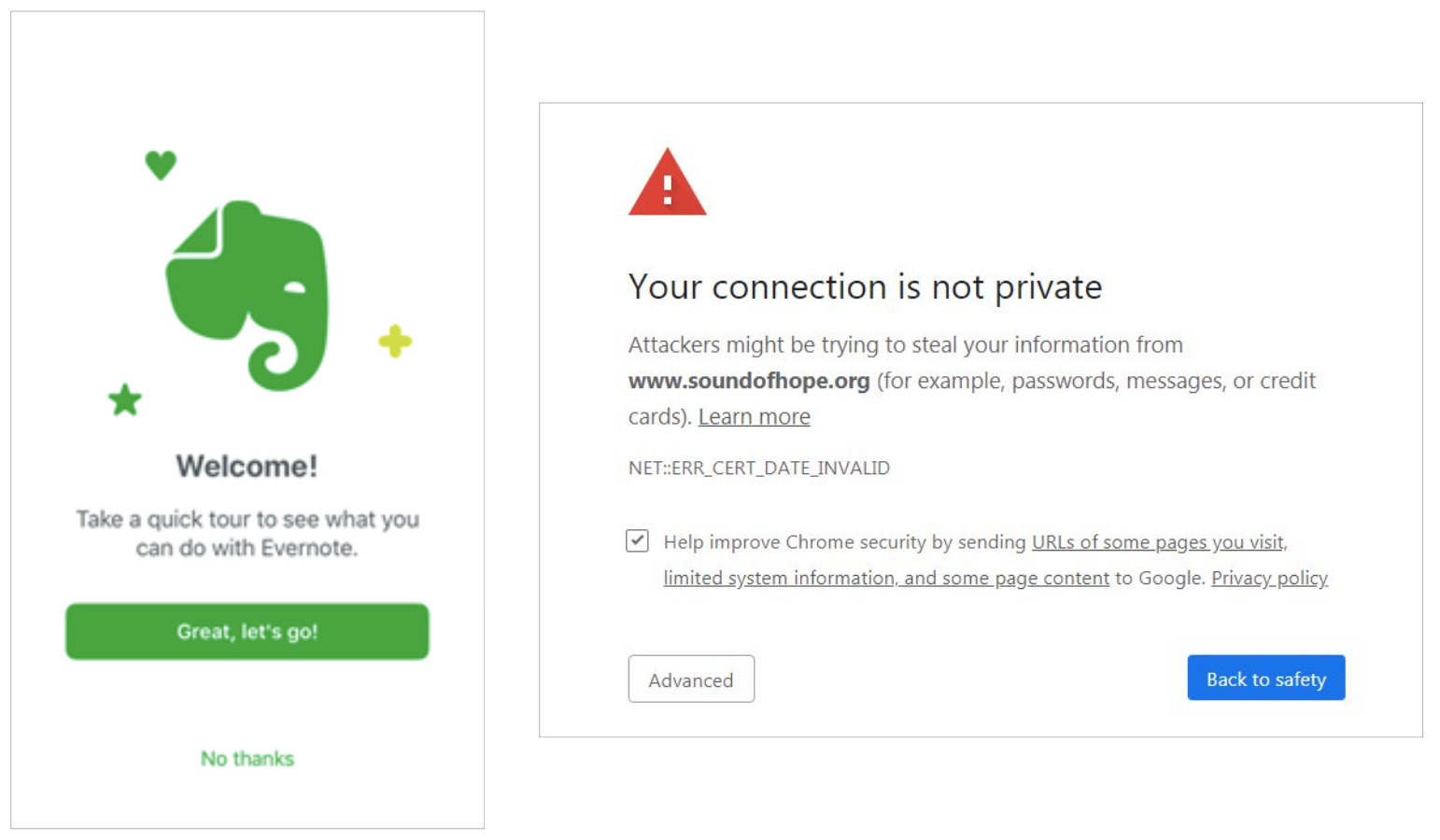
Se o utilizador é novo no produto poderemos usar um tom motivacional - como vemos na experiência de integração da Evernote. Se está a tentar entrar num website e a mensagem “A sua conexão não é privada” aparece, estará provavelmente a sentir-se frustrado e apreensivo. Então, devemos considerar usar um tom solidário, enquanto providenciamos uma forma de ajudá-lo a resolver a situação - o botão “Back to safety” no Google Chrome.

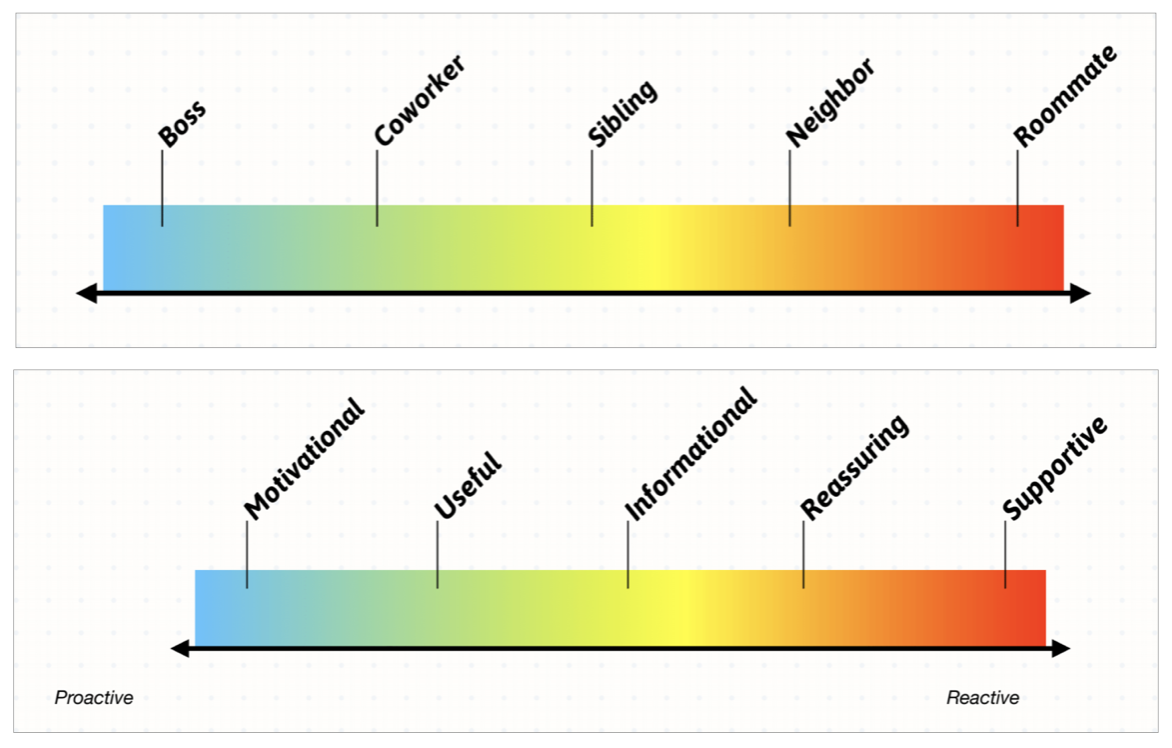
Fonte: Diapositivos da apresentação “Voz e Tom para Interfaces” por Michael Metts
No workshop “Voz e Tom para Interfaces” na UXLx 2019, Michael Metts explica como os escritores de UX pensam sobre o tom, num espectro no qual escolhemos um tom para melhor responder ao utilizador.
Resumindo - Enquanto a voz permanece consistente, o tom é variável.
Como mantemos a consistência?
Cada escritor tem o seu estilo de escrita, a sua voz e tom. Se a Mary da equipa de Marketing escreve uma publicação no blog usando um tom mais formal, e o Josh da equipa de UX writing gosta de soar mais como o vizinho do lado, os utilizadores irão notar que alguma coisa não bate certo. Se diferentes escritores criam conteúdo para a mesma marca, torna-se ainda mais importante criar consistência. Aliar estratégia e trabalho tornará o processo mais eficiente e o produto mais coerente.
Uma forma eficaz de manter as coisas consistentes é criar e manter um guia de estilo de conteúdo. Consiste numa série de standards para a escrita e formatação de todo o conteúdo de uma organização, seja o microcopy do website e da app, publicações nas redes sociais, artigos do blog, publicidade impressa, etc.

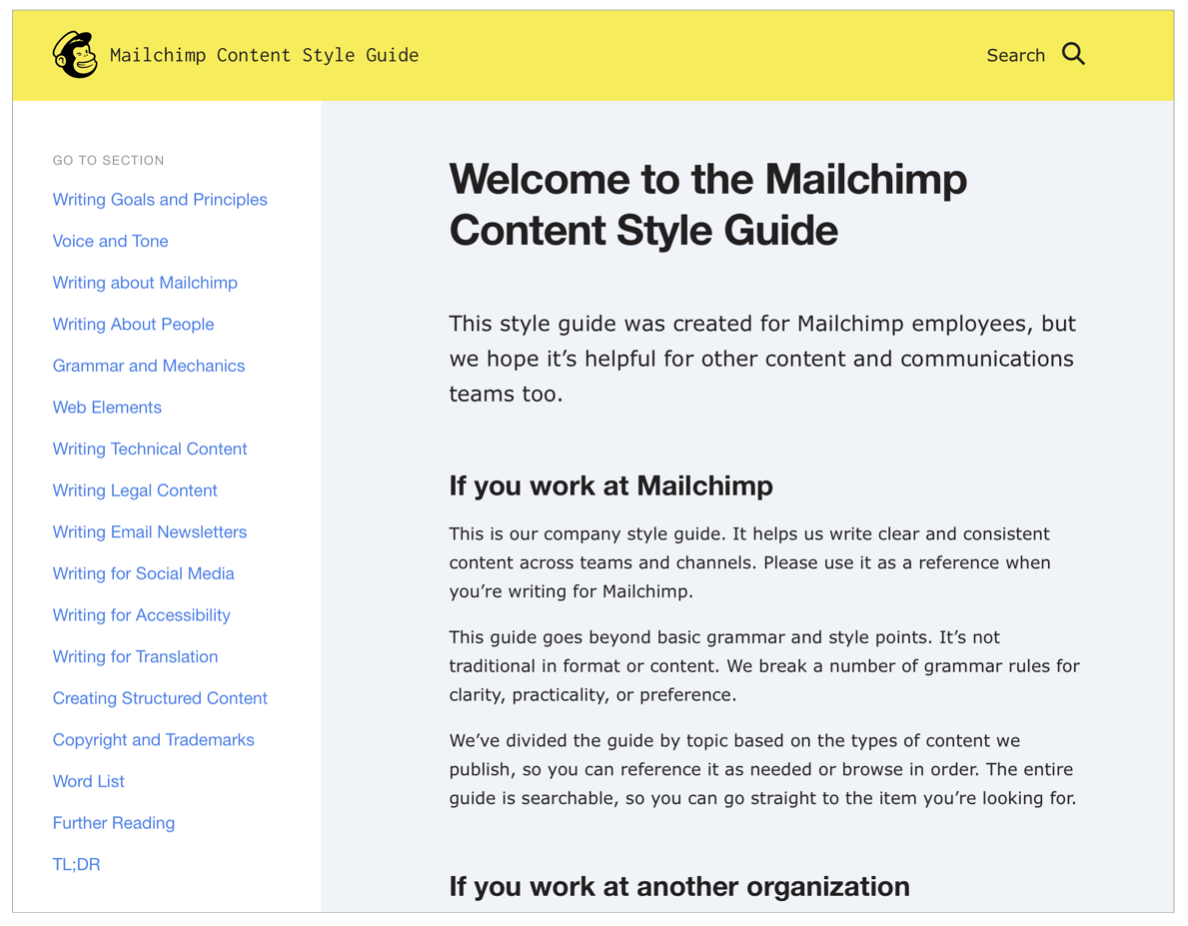
Um exemplo amplamente admirado é o guia de estilo de conteúdo do Mailchimp que pretende, como dizem, “escrever conteúdo claro e consistente pelas equipas e canais.” Para além de referir a voz e o tom, inclui também regras de gramática, como escrever conteúdo técnico, como escrever para as redes sociais, entre outros.
Outra forma de manter a consistência é incluir a linguagem como um elemento central no design system da organização. Um design system reúne todos os recursos que a equipa poderá necessitar no desenvolvimento de um produto num único local. Como Metts e Welfle dizem, deve incluir:
- Uma visão estratégica para o produto ou organização - princípios de design e guias de voz e tom;
- Guias de estilo para palavras e elementos visuais (cores, abreviações, capitalização, por exemplo);
- Padrões de design compostos por recursos e código reutilizáveis.
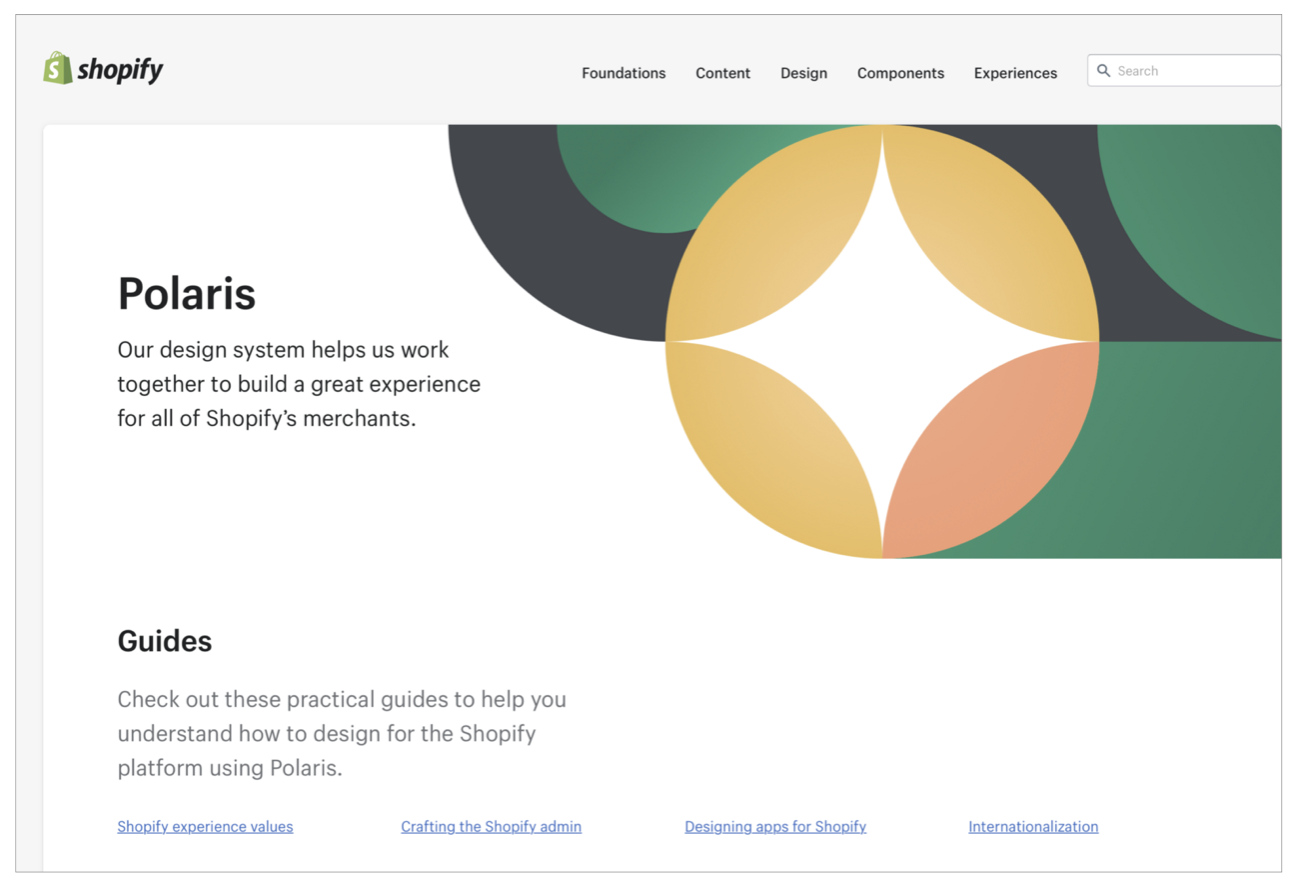
Um óptimo exemplo é o design system da Shopify - Polaris. Na navegação principal podemos ver que um dos separadores é exactamente “Conteúdo”, que visa fazer com que as pessoas aprendam a utilizar a linguagem para desenhar uma experiência mais atenciosa.

Polaris — Design system da Shopify
Investigação - a melhor forma de acertar
Antes de escrever uma única palavra, devemos focar-nos em compreender. Compreender os utilizadores, as suas necessidades, como utilizam o produto ou serviço, a linguagem que usam. Podemos consegui-lo através da investigação.
Se temos duas hipóteses mas não temos a certeza qual delas irá conectar mais com os utilizadores, realizar um teste A/B irá ajudar-nos a escolher as palavras certas. Entrevistar utilizadores irá ajudar-nos a compreender como falam sobre o produto e as suas funcionalidades. Ao conduzir investigação contextual iremos observar os utilizadores no seu próprio ambiente e aprender através do seu comportamento, o mundo em que vivem e os problemas que poderão estar a enfrentar. Podemos depois descobrir como podemos usar palavras para ir de encontro às suas necessidades.
Outra forma de obter informações sobre os utilizadores e como utilizam o produto é através de testes de usabilidade. Se o teste inclui tarefas com cenários nos quais os utilizadores precisam de compreender as palavras, como ecrãs de confirmação ou mensagens de erro, iremos conseguir confirmar se o que escrevemos é fácil de compreender e os guia pelas perfeitamente tarefas.
UX Writing e Estratégia
Pensemos nos botões de CTA. Muitas vezes há um objectivo de negócio por detrás deles, então as palavras que escolhemos podem ter como objectivo orientar os utilizadores, bem como encorajá-los a continuar no website.
Os escritores de UX precisam de entender o quadro-geral do negócio. Trabalhar com diferentes stakeholders, como o departamento legal ou de assistência, irá assegurar que o conteúdo e a estratégia estão alinhados com os objectivos gerais da empresa.
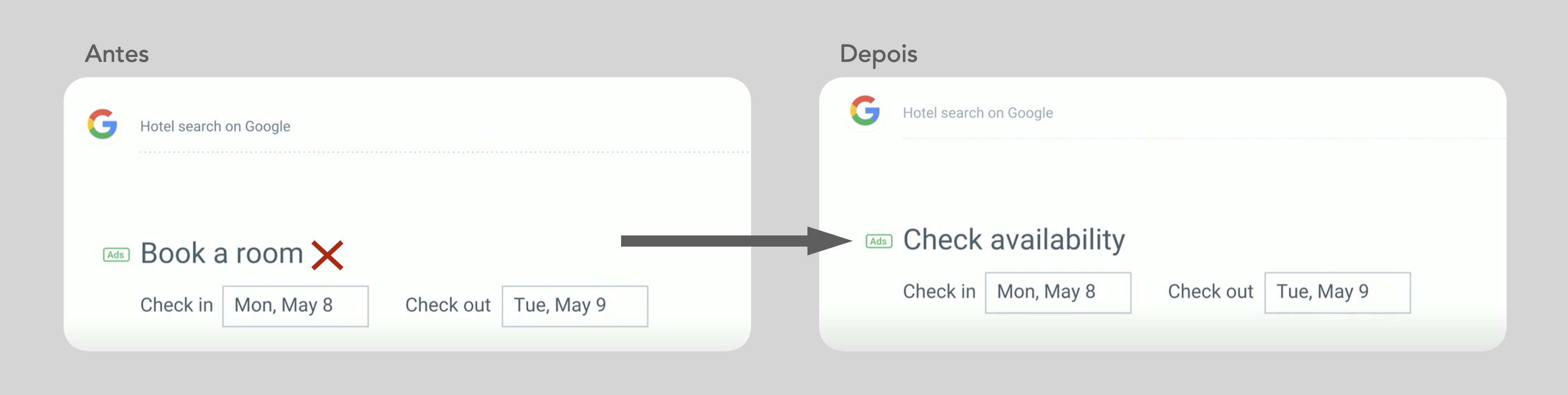
Numa palestra do Google I/O, Maggie Stanphill, senior UX writer da Google, deu um exemplo da Pesquisa de Hotéis no Google para mostrar como a mudança de duas palavras teve um grande impacto no negócio. Ao mudar “Reservar um quarto” para “Verificar disponibilidade” viram um aumento de 17% na participação.

Ela explica que descobriram que a primeira opção era demasiado comprometedora na etapa do processo de tomada de decisão em que os utilizadores estavam. Como ainda estavam a considerar quartos, queriam perceber que datas estavam disponíveis e quais os preços naquelas datas. Mudar para “Verificar disponibilidade” correspondia exactamente à mentalidade dos utilizadores naquela etapa.
Melhores Práticas de UX Writing
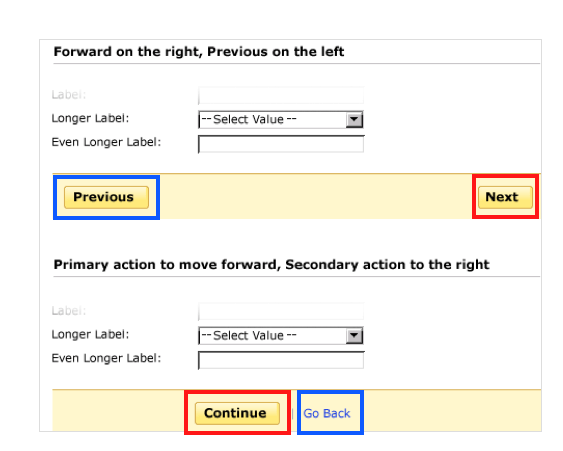
Seja consistente
Se escolher nomear o botão que levará os utilizadores para a próxima página “Seguinte”, não escreva “Prosseguir” ou “Continuar” nos botões que originam a mesma acção. Nomear os botões de forma diferente pode levar os utilizadores a pensar que irão obter um resultado diferente.

Seja claro e conciso
A última coisa que quer que os utilizadores pensem é “Não percebo!” ou “O que é que isto significa?” Tudo o que escrever deve ser claro o suficiente para toda a gente perceber. Texto pouco claro pode orientar mal os utilizadores e fazê-los tomar acções indesejadas.

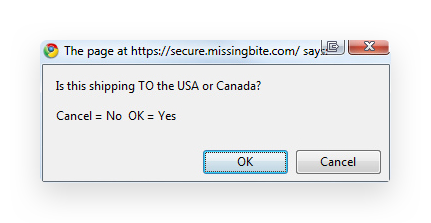
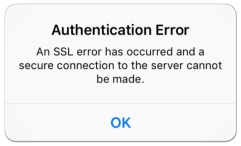
Uma das coisas que quererá fazer é evitar jargão técnico, e usar palavras familiares e fáceis de compreender. É particularmente importante evitar jargão nas mensagens de erro. Quem sabe o que é um “erro SSL”? Agora, se nos disserem “Erro de autenticação: Introduziu a palavra-passe incorrecta” iremos compreender muito melhor.

O bom copy de UX deve ser também conciso, não só porque terá muitas vezes interfaces com restrições de espaço, mas porque os utilizadores podem ler mais rapidamente e facilmente se as frases e os parágrafos forem mais curtos. A verdade é que a maioria dos utilizadores não lê as páginas web palavra-a-palavra. Apenas examinam a página à procura do que é valioso para eles. Usar elementos como títulos relevantes, palavras-chave destacadas, listas ou colunas irá tornar o seu conteúdo mais fácil de examinar. Um estudo de teste de usabilidade de Jakob Nielsen demonstrou que o conteúdo conciso, examinável e objectivo resultou em 124% de melhor usabilidade.
Use palavras de acção e a voz activa
Se uma tarefa requere algum tipo de acção por parte do utilizadores, use verbos ou palavras de acção no início da frase para tornar mais claro e fácil de ler.
❌ Precisa de efetuar o log in para fazer download deste vídeo.
✅ Faça log in para descarregar o vídeo.
E sejamos honestos. A voz passiva é aborrecida e irá certamente provocar um bocejo nos utilizadores. Faz com que a comunicação pareça pouco natural. Vejamos este exemplo.
❌ O botão de Download precisa de ser clicado.
✅ Clique no botão de Download.
Guie o seu utilizador
Quando os utilizadores estão num processo que envolve algum tipo de transação, especialmente com dinheiro, se não são claramente informados sobre o que irá acontecer se premirem certos botões, como “continuar” ou “próximo”, podem ficar ansiosos e ter dúvidas sobre prosseguir.
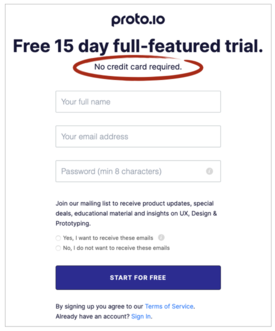
O microcopy pode minimizar quaisquer dúvidas que o utilizador possa ter num processo de registo ou de check out. A Proto.io faz isto quando garante aos utilizadores que não terão de providenciar os seus detalhes de cartão de crédito para aceder ao período de teste de 15 dias.

As palavras certas poderão também ajudar a reduzir outros medos que os utilizadores poderão ter - receber spam, perder os seus dados, vê-los usados incorrectamente ou vendidos, custos escondidos.

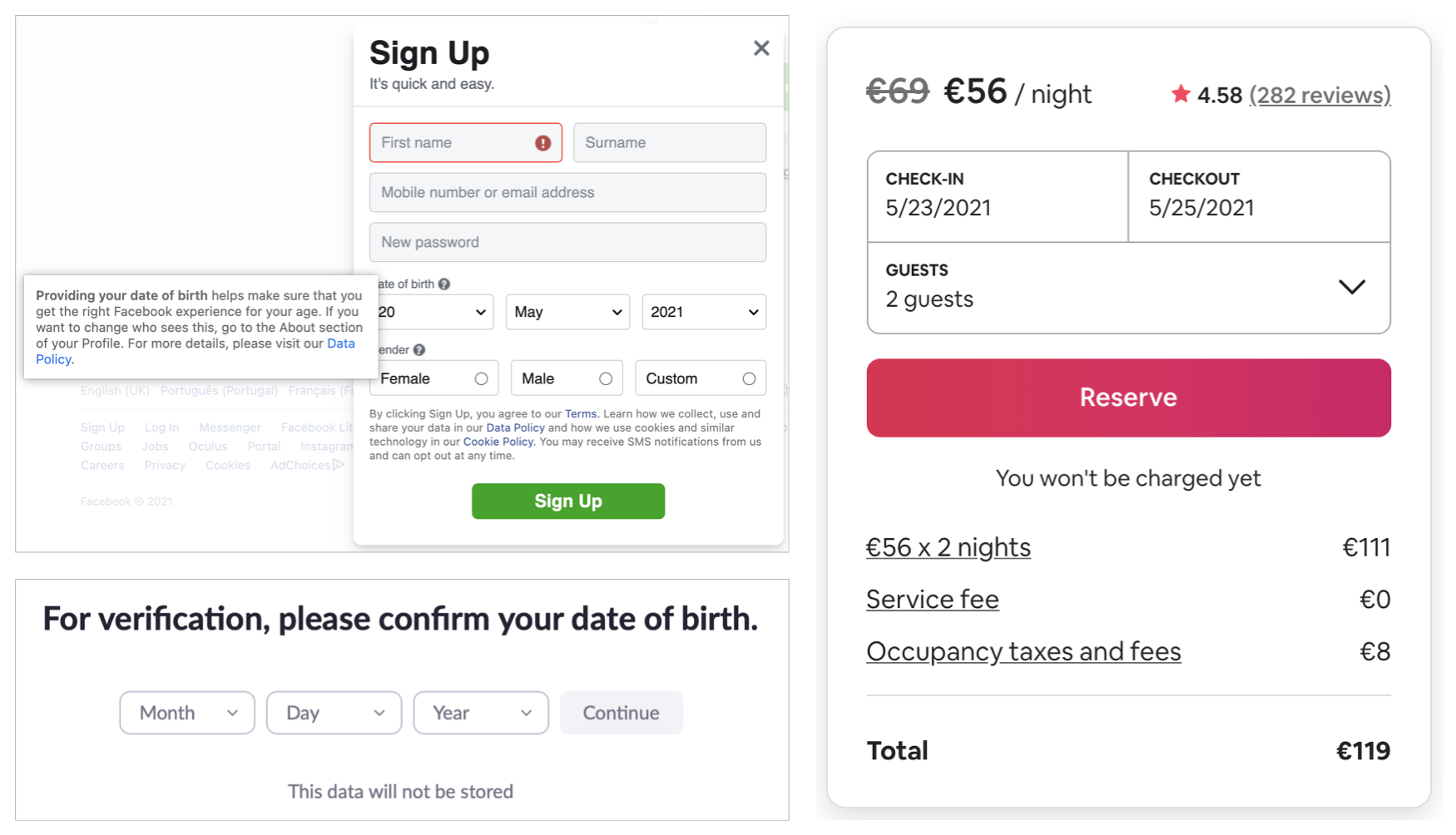
O Facebook minimiza quaisquer medos que os utilizadores possam ter ao fornecer a sua data de nascimento explicando o porquê de pedirem essa informação. O Zoom pede aos utilizadores que confirmem a sua data de nascimento para verificação mas garante-lhes que os seus dados não serão armazenados. Como as pessoas costumam gostar de ter uma vista completa dos preços e de outros detalhes antes de avançarem para o pagamento, o Airbnb alivia os medos dos utilizadores quando clicam no botão “Reservar” durante o processo de reserva, ao informá-los que não lhes será cobrado nada ainda.
O Airbnb providencia indicações na sua ferramenta de pesquisa sobre o tipo de informação que o utilizador deve adicionar para começar a sua pesquisa. Em vez de a deixar em branco, usam microcopy para guiar o utilizador.
Torne os erros menos frustrantes
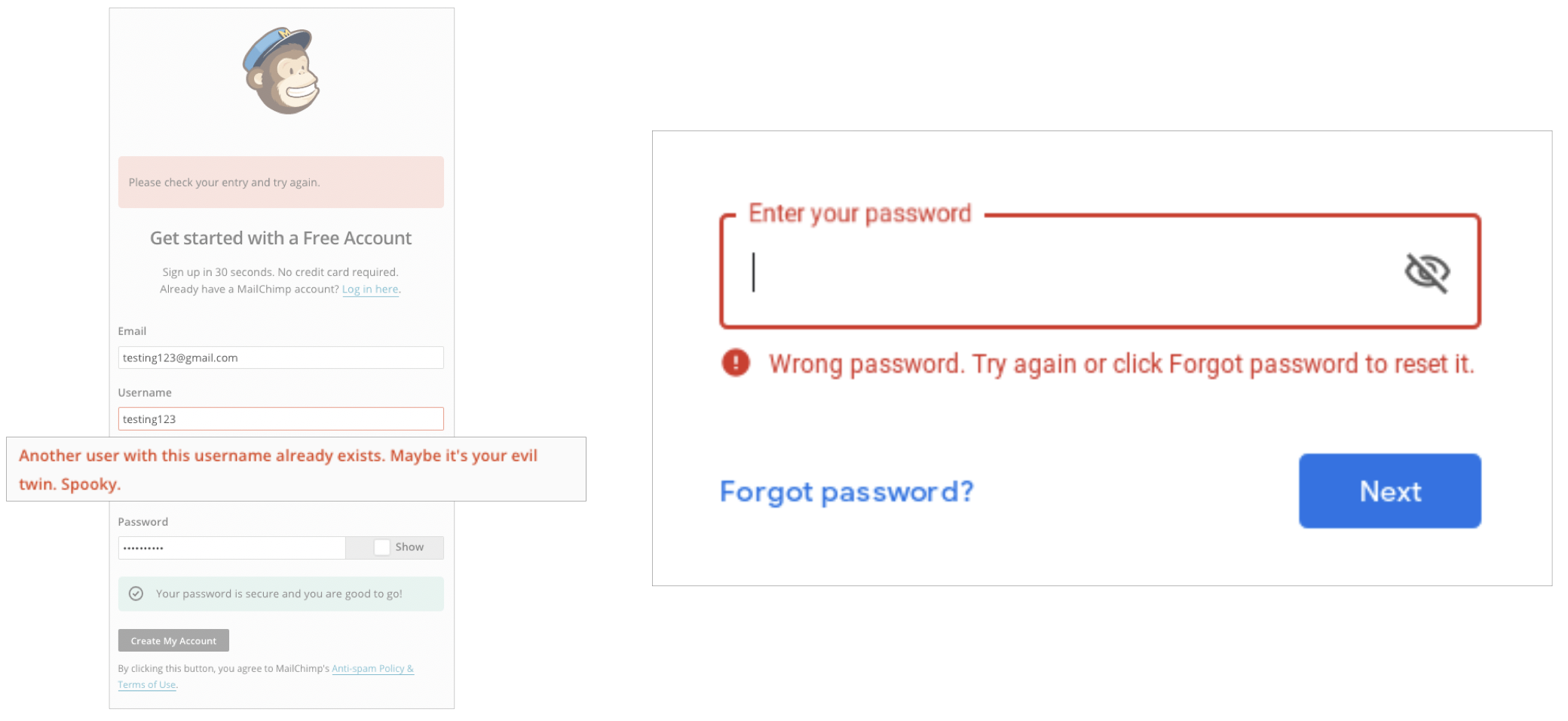
As mensagens de erro podem muitas vezes causar frustração no utilizador. É por isso que devem explicar o problema e apontar uma solução. Dependendo do tom da empresa, o aborrecimento dos utilizadores pode ser mitigado com um pouco de humor, como vemos no formulário de registo do Mailchimp, ou mais directo como o Google. Aqui explicam o problema - “palavra-passe errada” e apontam duas formas de ultrapassar a situação - ou “tente novamente” ou “clique Esqueci-me da palavra-passa para a redefinir.”

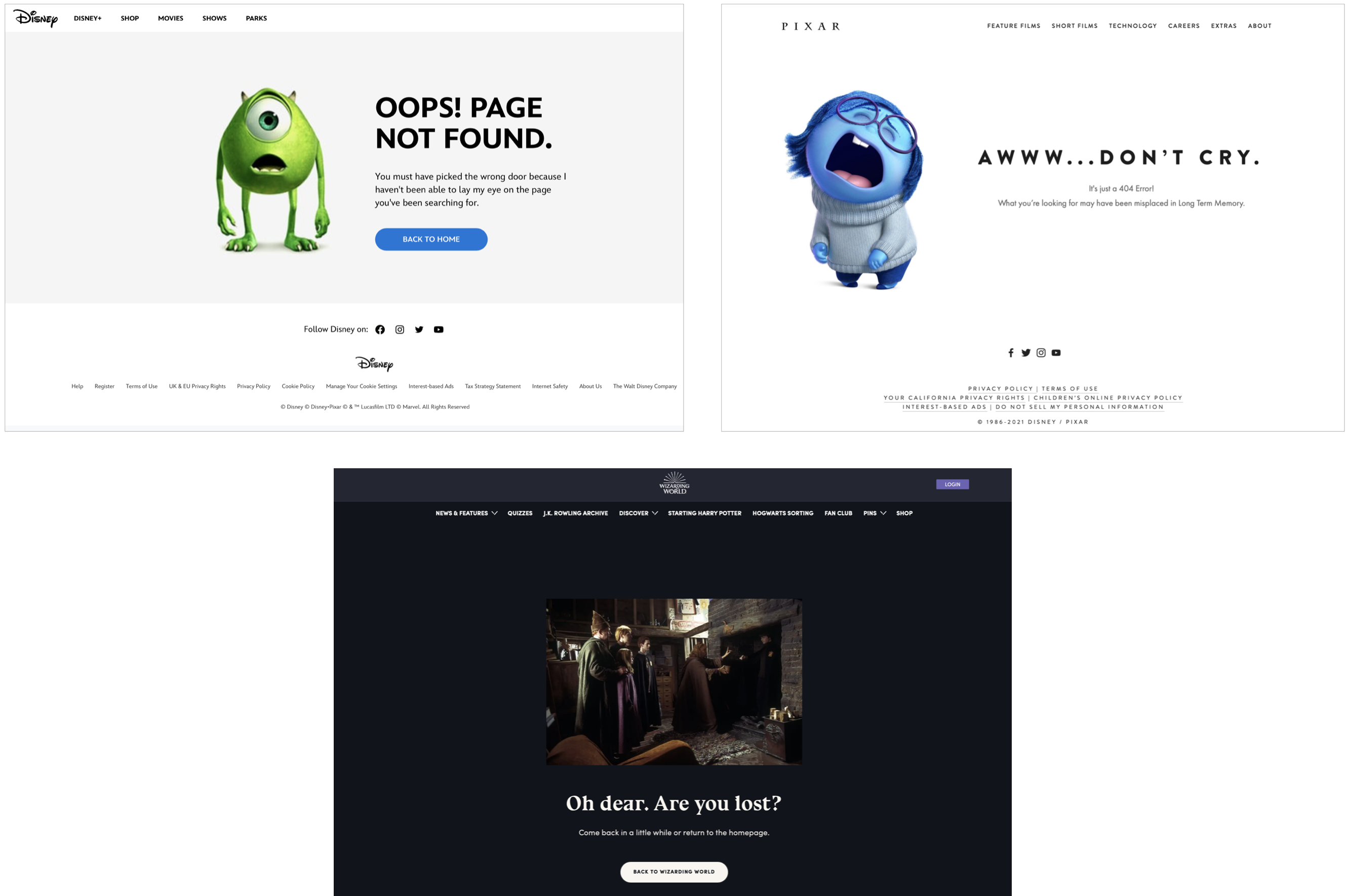
Uma página 404 é uma das piores coisas que pode acontecer a um utilizador enquanto navega num website. Acabar numa página que não existe é frustrante e pode levar a uma má experiência. Contudo, as palavras certas podem salvar a situação e, se colocadas junto a imagens, criar até uma experiência engraçada.

Aqui podemos ver três óptimos exemplos de páginas de erro 404. A Disney pega no Mike, uma das suas personagens, e faz uma clara referência ao filme Monstros e Companhia - “deves ter escolhido a porta errada”. A Pixar usa a Tristeza do filme Divertida-mente e alia-a a um copy correspondente. O website Wizarding World pega numa cena de um dos filmes do Harry Potter na qual o Harry usa Floo powder para transportar-se para a Diagon Alley mas acaba perdido.
Seja conversacional
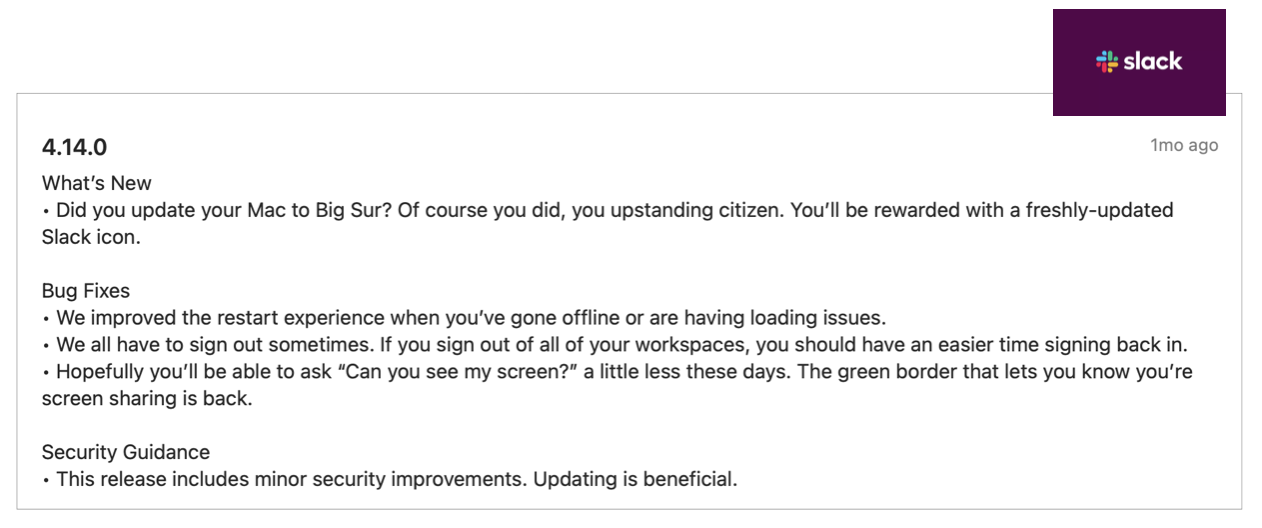
Os utilizadores não querem sentir como se estivessem a falar para uma máquina, então deve querer que o seu copy seja humano e autêntico. O Slack é o exemplo perfeito. Até em algo de natureza mais técnica como updates de software, faz com que pareça uma conversa entre pessoas reais, envolvendo-nos nos seu copy - “Claro que sim, cidadão honesto.”

As palavras importam. Então faça com que cada palavra conte.
Uma má escolha de palavras num botão de CTA pode ser a razão pela qual os utilizadores não prosseguem com o checkout. Não explicar porque é que precisamos da data de nascimento do utilizador pode fazer com que se sinta desconfiado com a partilha dos seus dados. Os termos técnicos irão confundir os utilizadores. As mensagens de erro pouco claras e que não forneçam uma solução irão frustrar os utilizadores.
UX não é só sobre design. É sobre tudo o que contribui para uma experiência de utilizador positiva. O objectivo da UX writing é criar textos claros e úteis que ajudem e guiem os utilizadores à medida que navegam pelo website ou app, garantindo que não se sentem confusos ou frustrados.
Palavras bem elaboradas, que sejam fiéis à voz da marca ajudam os utilizadores a saber como usar um produto correctamente, a melhorar a sua experiência, a aumentar a participação e conversão, e em última instância, originam mais lucro para o negócio.
“Conteúdo atencioso e consistente é um elemento central de uma experiência de utilizador bem desenhada.”
Em Polaris, design system da Shopify
Aprenda mais com os especialistas
Se quer saber mais sobre UX writing, recomendamos vivamente uma leitura atenta dos seguintes:
- Writing is Designing de Michael J. Metts & Andy Welfle
- Strategic Writing for UX de Torrey Podmajersky
- Conversational Design de Erika Hall
- Content Strategy for the Web de Kristina Halvorson
- Nicely Said: Writing for the Web with Style and Purpose de Nicole Fenton e Kate Kiefer Lee
- Don’t Make Me Think: A Common Sense Approach to Web Usability de Steve Krug
- Writing for Designers de Scott Kubie
Precisa de uma ajuda com o copy do seu produto?
Na Xperienz podemos ajudá-lo a criar uma mensagem, voz e estilo consistentes para que o conteúdo criado por várias equipas inclua os mesmos objectivos de negócio, cumpra o propósito certo e chegue à audiência certa.
Fale ConnoscoArtigos Relacionados
-
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
-
Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas
9 de Novembro é o Dia Mundial da Usabilidade 2023. O tema deste ano é Colaboração e Cooperação, e pretende focar-se em como podemos trabalhar juntos para criar soluções, tanto globalmente como localmente, para resolver os maiores problemas do mundo.
-
Seja um Agente de Mudança - Veja estes recursos para o ajudarem a construir designs mais éticos
O papel do designer de hoje vai muito além de simplesmente criar interfaces e experiências bonitas. Já não podemos desenhar sem considerar as consequências de como o que estamos a criar impacta os indivíduos, a sociedade e o mundo.
-
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
É tempo das lojas online melhorarem a acessibilidade dos seus websites e assegurar que oferecem uma experiência inclusiva para todos.
-
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
-
Conduzir testes de usabilidade com pessoas com deficiência
Com base na nossa experiência a conduzir testes de usabilidade com utilizadores com deficiência, partilhamos alguns aspectos a ter em consideração ao planear e conduzir investigação com pessoas com deficiência, de forma a garantir que tudo corre bem e que são recolhidas informações úteis.
-
Accessibility Compliance App - by Xperienz. Uma ferramenta útil na correcção de erros de acessibilidade.
Para simplificar a apresentação da avaliação de acessibilidade dos websites, a Xperienz criou a app Accessibility Compliance. Começamos por fazer um inventário de conteúdos no qual fazemos a recolha exaustiva de todas as página do site. Depois, procedemos à avaliação de cada página e listamos todos os pontos que precisam de correcção.
-
O que reserva o futuro? - Aqui estão as tendências de UX Design que esperamos que dominem 2023
As empresas devem manter-se actualizadas sobre as tendências de experiência do utilizador e de design de interfaces, por isso seleccionámos 7 tendências que já estão a causar, e irão certamente continuar a causar, impacto no desenvolvimento de websites e apps.
- Consciencializar para a Acessibilidade Web [Infografia] - Dia Internacional das Pessoas com Deficiência
-
Por que contratar serviços de UX externos quando já se tem uma equipa de UX interna?
Mesmo que tenhamos uma equipa de UX design interna, pode haver alturas em que recursos adicionais e conhecimento profissional podem revelar-se úteis. Contratar uma equipa de UX externa pode ser exactamente o que a empresa necessita para ser bem sucedida em todos os projectos.
-
Saúde e UX: quando o design tem potencial para salvar vidas
Uma boa experiência com serviços e tecnologia de saúde, que é tanto útil, como acessível e fiável, pode fazer uma grande diferença em melhorar o bem-estar das pessoas, bem como o trabalho dos profissionais de saúde.
-
Confiança - Quebrá-la ou Construí-la Através do Design
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
-
Criar experiências digitais acessíveis
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
-
“Está sem áudio” - Lições aprendidas após um ano a realizar investigação remota com utilizadores
Depois de mais de um ano a interagir com os utilizadores remotamente, queremos reflectir sobre as dificuldades da investigação remota, partilhar algumas lições que aprendemos e reflectir sobre o que será o “novo normal” depois do impacto do Covid.
-
Investigação com Utilizadores Rápida e Simples
Prazos e orçamentos apertados não são desculpa para descartar a investigação com utilizadores, especialmente quando todos sabemos como é essential para garantir que apresentamos produtos fáceis de usar. A investigação rápida e simples é uma óptima forma de obter informações sobre os utilizadores rapidamente e dentro do orçamento.
-
Como as más métricas estão a prejudicar o seu negócio e a experiência dos seus utilizadores
As empresas estão a enganar-se a si próprias e a aborrecer os clientes como consequência. Fazem-no quando aplicam questionários tendenciosos apenas na esperança de confirmar o que querem ouvir.
-
UX Writing - Crie melhores experiências com melhor conteúdo
Imagine um website ou uma aplicação sem palavras. Se não fosse pelo logótipo, conseguiria dizer sobre o que é esta página? Saberia em que botão clicar? Onde a navegação o levaria? O que seria suposto escrever na barra de pesquisa? Não importa o quão bonita é uma interface, sem palavras os utilizadores simplesmente não serão capazes de completar qualquer tarefa nela.
-
10 Más Práticas na Investigação com Utilizadores que irá querer evitar
Alguns podem pensar que a investigação com utilizadores é tão simples como observar as pessoas a realizar algumas tarefas num website ou colocar-lhes algumas questões, mas a investigação com utilizadores não é definitivamente um passeio no parque. Vejamos alguns dos erros que podem surgir ao planear e conduzir investigação.
-
Ilustrações responsivas
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir?
-
O Papel do Design na Transformação Digital
É tempo da equipa de design ocupar um lugar na mesa dos grandes, uma vez que pode providenciar know-how enriquecido sobre a experiência do utilizador que, em última análise, irá enriquecer a experiência completa.
-
Investigação UX Remota - a nossa selecção das melhores ferramentas online para conduzi-la
Como uma equipa que se foca em investigação UX e em design, reunimos algumas das melhores ferramentas para conduzir investigação remota e combinámo-las, com o nossos conhecimento pessoal, neste artigo.
-
Hábitos de Saúde no Confinamento
A Xperienz e outras 15 agências parceiras da rede internacional de investigação UX Fellows conduziram um estudo intercultural em 15 países diferentes sobre saúde e bem-estar durante o confinamento provocado pela situação de pandemia actual.