
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
Agosto 24, 2023
Hoje, mais do que nunca, mais pessoas compram online. E porque não? Está disponível 24/7, podemos comparar preços facilmente e conseguir melhores ofertas, e podemos ter praticamente tudo entregue à nossa porta. O problema é que essa realidade pode não ser assim tão simples para todos. Já pensou como é que alguém cego encomenda comida online? Ou como é que alguém que não consegue usar o rato compra uma máquina de café nova?
As pessoas com deficiência encontram muitas vezes barreiras quando navegam em lojas de e-commerce e comprar online quase se torna uma missão impossível. Tal acontece porque a maioria dos comerciantes não consideram sequer este tipo de utilizadores e desconhecem completamente que os seus websites não são acessíveis.
O que também não sabem é que ao não terem um website acessível, estão a perder uma porção significativa do seu potencial mercado. 15% da população mundial vive com algum tipo de deficiência. Na verdade, são milhões de pessoas que são potenciais clientes, com milhões em poder de compra. E não se trata apenas de lucro. A conformidade com a acessibilidade tornou-se recentemente uma obrigação legal.
O que é a acessibilidade nas compras online?
A acessibilidade web consiste em criar websites, apps e ferramentas web que podem ser usados por todos, independentemente da sua habilidade. Consiste em permitir que todos, incluindo pessoas com deficiência, consigam perceber, compreender, navegar e interagir com a internet.
Ao desenhar websites acessíveis, é importante saber que muitas pessoas com deficiência dependem de soluções de software e hardware - tecnologia assistiva - para compreender e navegar na web. Os leitores de ecrã, por exemplo, são usados pelas pessoas cegas para ler o conteúdo de uma página. Utilizadores com limitações físicas podem usar ponteiros de cabeça ou rastreamento de movimento. Utilizadores com baixa visão usam software de ampliação para aumentar os elementos de uma página web.
No e-commerce, um website acessível significa que as pessoas são capazes de completar uma compra - desde a procura e selecção do produto que querem comprar, ao adicionar ao carrinho, passar pelo processo de checkout e pagamento, e obter o apoio ao cliente adequado durante todo o processo. Para que tal aconteça, os websites e as apps precisam de ser desenhados e programados correctamente, de forma a cumprirem os requisitos de acessibilidade definidos pelo World Wide Web Consortium (W3C) através das Web Content Accessibility Guidelines (WCAG).
Para compreender melhor a acessibilidade no e-commerce, vamos ver alguns problemas que as pessoas com deficiência podem experienciar em cada passo do processo de compra online.

Procura e Selecção do Produto
Comprar um produto usando apenas o teclado
As pessoas que são cegas ou que têm limitações na utilização das mãos podem não ser capazes de usar o rato para navegar no website. Em vez disso, dependem do teclado para se moverem entre links, botões, formulários e outros controlos. Ao premir a tecla Tab, todos os elementos devem ser operáveis e deve haver uma indicação visual de onde está o foco, que é muitas vezes invisível.

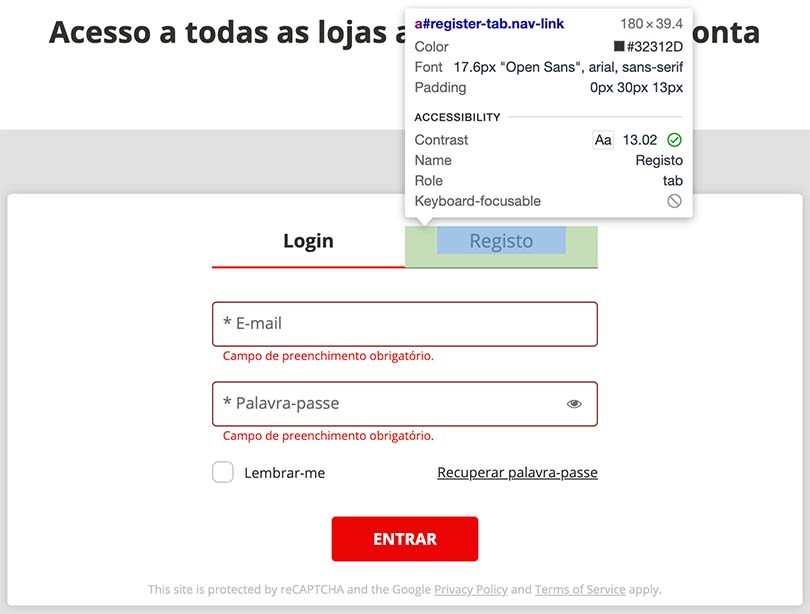
No website do Continente, se for um novo utilizador a tentar registar-se, não consegue aceder ao separador “Registo” com o teclado. Tal significa que é inacessível para alguém que só consegue navegar usando o teclado.
Ter imagens de produtos sem uma descrição
Se adicionarmos uma descrição de texto às imagens dos produtos, as pessoas que usam leitores de ecrã irão ser capazes de ouvir o conteúdo da imagem.

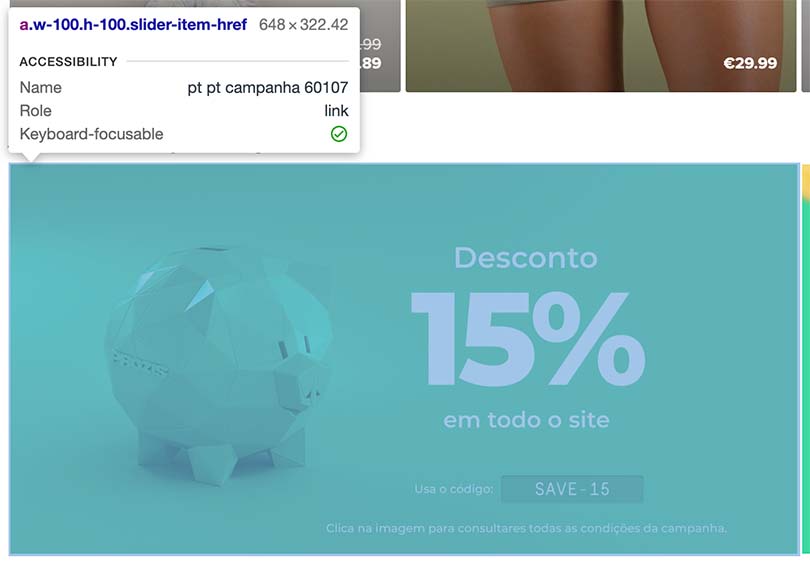
Na homepage da Prozis, existe uma secção onde as ofertas são apresentadas como imagens. Alguém com visão consegue ver claramente o desconto de 15% e aproveitá-lo. Contudo, alguém cego, que aceda ao website com um leitor de ecrã, muito dificilmente conseguirá usar a oferta. Ao navegar pela imagem, o leitor de ecrã irá ler “pt pt campanha 60107”, que é a descrição da imagem (<alt text>).
Nem toda a gente vê a página a cores
Existem inúmeros produtos vendidos em múltiplas cores. Alguém cego ou daltónico irá ter dificuldades ao seleccionar a cor na qual quer comprar o produto se a cor não estiver incluída na descrição ou no alt text da imagem.

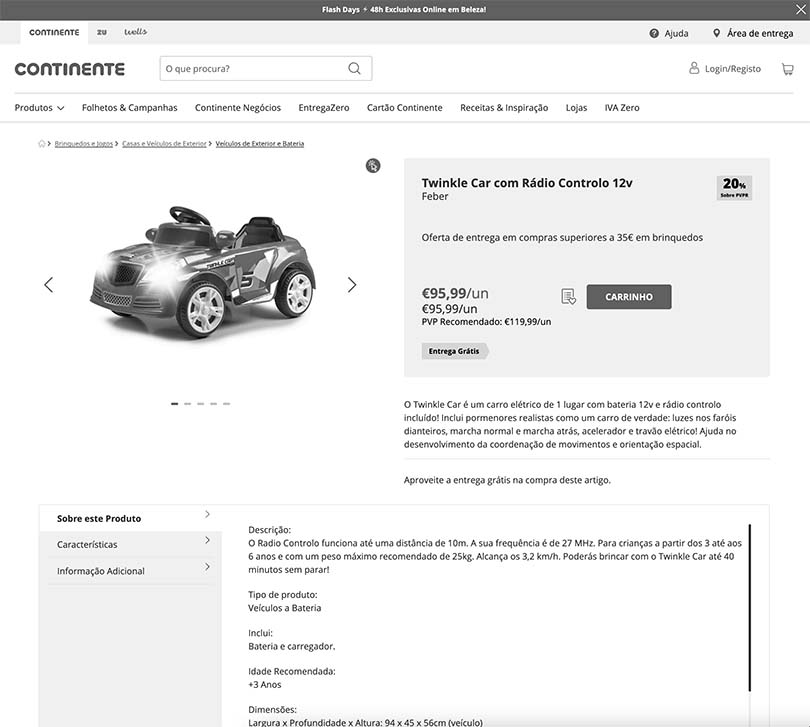
Se alguém cego ou daltónico estiver a procurar um carro eléctrico para o seu filho no website do Continente, pode enfrentar alguns problemas para saber a cor de certos produtos.
No exemplo acima, vemos uma simulação de como alguém com daltonismo vê a página do produto. Em nenhum lado na descrição ou nas características é referida a cor do Twinkle car.
Para além disso, alguém que use um leitor de ecrã também não irá ser capaz de saber a cor, pois nem mesmo a descrição da imagem refere alguma informação relacionada com cor - alt=“Twinkle Car com Rádio Controlo 12v”.

Checkout e Pagamento
Os carros abandonados são o pesadelo de qualquer loja online. Quando falamos de utilizadores com deficiência, uma das principais razões para desistirem pode ser as barreiras de acessibilidade.
Mesmo que consigam procurar produtos e adicioná-los ao carrinho sem muito esforço, um processo de checkout inacessível irá ditar o sucesso, tanto para o utilizador como para o negócio. E há muita coisa que pode correr mal durante o checkout se o website não for desenhado e programado correctamente - desde rótulos de formulário inexistentes, à necessidade de introduzir muita informação ou ter opções de pagamento limitadas.
Assegurar que o processo de checkout é totalmente acessível é a chave para compras bem sucedidas (e mais receitas).
Preencher o formulário de checkout
Se o formulário está incompleto ou é submetido com algum erro, adicionar uma margem vermelha ao campo de formulário não é suficiente. As pessoas daltónicas ou que têm outro tipo de deficiência visual não irão ser capazes de compreender. Em vez disso, adicionar texto e um símbolo para indicar o erro irá torná-lo acessível para utilizadores daltónicos, e os leitores de ecrã irão ser capazes de ler o problema.

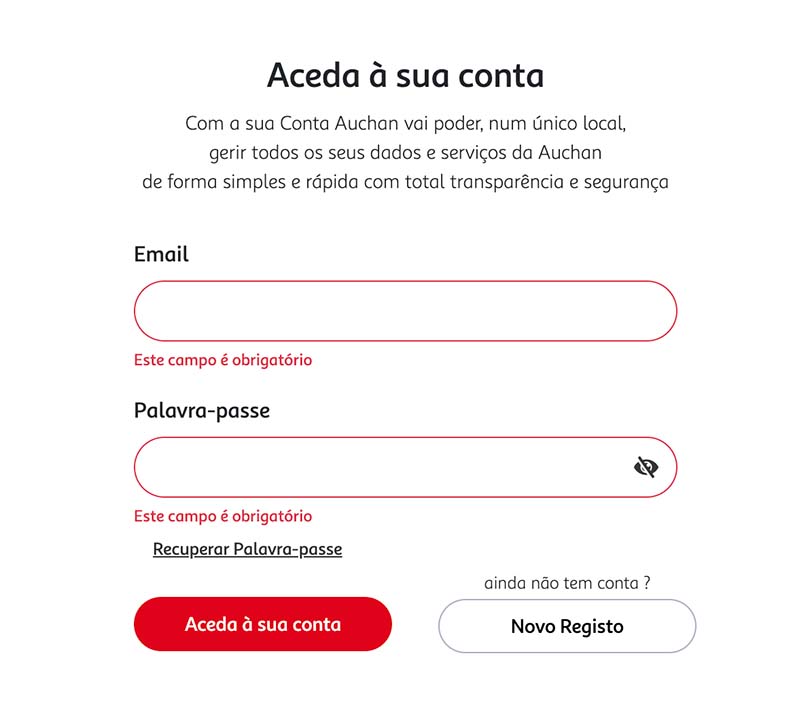
O website do Auchan é um bom exemplo de como os erros nos formulários devem ser apresentados. Apesar de usarem o contorno vermelho no campo de formulário para marcar o erro, incluem também o texto “Este campo é obrigatório.”
Pagamentos sem esforço
O pagamento é uma parte importante do processo de checkout e deve ser desenhado de forma a requerer o mínimo de input. Tal pode ser feito permitindo aos clientes guardar a sua informação ou usando métodos de pagamento como o Google Pay, o Apple Pay e o Paypal.
Dar tempo suficiente aos utilizadores
Por razões de segurança, o checkout tem muitas vezes um tempo limite. Contudo, isso pode ser um problema para pessoas que demoram mais tempo a ler, a escrever ou a interagir com a interface, que podem acabar por não conseguir concluir a encomenda. Para ultrapassar isto, quando o limite de tempo está a aproximar-se pode haver uma mensagem a avisar os utilizadores e a dar-lhes a opção de extender o seu tempo.
Indicar o progresso do checkout
O checkout é normalmente um processo com vários passos. Geralmente, consiste em: carrinho > conta > envio > pagamento. Alguém com défice de atenção, que tende a distrair-se facilmente, pode ter dificuldades em continuar onde parou se não houver nenhuma indicação de onde está no processo de compra. Para evitar isto, podemos apresentar breadcrumbs para indicar o passo em que o utilizador se encontra, os passos que já completou e os que estão pendentes.

Pós-Compra
Apoio ao cliente informado
Para além de oferecerem apoio através de diferentes canais - chat em directo, email, telefone - para ir de encontro às necessidades de pessoas com diferentes necessidades, o apoio ao cliente deve ser formado para oferecer assistência a clientes com diferentes deficiências. Se um utilizador cego entra em contacto para dizer que está com dificuldades em usar o website com o JAWS, a equipa de suporte deve pelo menos saber que é um leitor de ecrã amplamente utilizado.
Em Portugal, marcas como a Vodafone, a MEO ou a e-Redes já oferecem apoio ao cliente em Língua Gestual Portuguesa.
Acorde para o caso de negócios da acessibilidade

Fotografia de Tima Miroshnichenko no Pexels
Mais clientes online significa mais receita
Desenhar um website ou app que segue as normas de acessibilidade irá potencialmente traduzir-se em mais receita e crescimento de mercado.
O mercado global das pessoas com deficiência é mais de mil milhões. Para além das pessoas com deficiência, a população está a envelhecer rapidamente e mais pessoas irão adquirir alguma forma de incapacidade, originando uma maior procura de websites mais fácies e acessíveis.
No Reino Unido, as pessoas com deficiência e as suas famílias são reconhecidas com um público-alvo chave, e o seu poder de compra é referido como “purple pound” (em Português “libra roxa”). Um estudo revelou que o poder de compra online das pessoas com necessidades de acesso no Reino Unido é £24.8 mil milhões (The Click-Away Pound Report 2019). Quando consideramos o mercado global, o número escala para mais de $6 triliões (Fonte: W3C).
É decididamente tempo de mais negócios em todo o mundo começarem a considerar a libra, o dólar ou o euro roxos, e reconhecerem a oportunidade comercial para o negócio.
A acessibilidade é uma obrigação legal
Da mesma forma que uma loja física deve cumprir os regulamentos sobre acessibilidade para deficientes que incluem, por exemplo, rampas e corredores largos para pessoas que usam cadeira de rodas, uma loja online também tem uma série de requisitos que tem de cumprir.
Em muitos países, como os EUA e o Reino Unido, ter um website acessível é um requisito legal. Na União Europeia (UE), o European Accessibility Act (EAA) definiu recentemente os requisitos de acessibilidade para os produtos e serviços que são mais importantes para as pessoas com deficiência. Entre eles estão os serviços de e-commerce.
Os países da UE têm de cumprir o definido no Acto a partir de Junho de 2025.
Clientes felizes voltam e defendem a marca

Fotografia de Thirdman no Pexels
Se as pessoas com deficiência não conseguem usar o website de uma loja, irão facilmente recorrer a um concorrente que ofereça um produto ou serviço semelhante.
Para além disso, quando os clientes são leais a uma marca, continuam a repetir compras e partilham a sua experiência positiva com os amigos e família. Quando compram online, 83% dos utilizadores com deficiência usam websites que sabem que não têm barreiras. (The Click-Away Pound Report 2019)
. . .
Para além da necessidade de estar em conformidade legal, um website de e-commerce inclusivo não é apenas mais fácil de usar por pessoas com deficiência, oferece também uma melhor experiência a todos os clientes. Em última análise, aumentando a sua satisfação. Ao oferecer um website acessível, as empresas provam o seu compromisso em quebrar barreiras e criar uma web acessível a todos.
Quer oferecer um serviço acessível a todos?
A Xperienz pode ajudá-lo a avaliar se todos os utilizadores conseguem navegar e completar as tarefas necessárias no seu website ou aplicação de e-commerce.
Realizamos auditorias de acessibilidade para avaliar a conformidade com as directrizes do WCAG, identificando erros e apresentando uma possível resolução para que possam ser facilmente resolvidos pela sua equipa. Conduzimos também testes de usabilidade com utilizadores com necessidades especiais que permitem identificar possíveis necessidades, dificuldades ou obstáculos na utilização do website.
Fale ConnoscoArtigos Relacionados
-
Baseado em prompts - O nascimento de um novo modelo de interacção Homem-máquina
A forma como o Homem interage com a tecnologia tem evoluído significativamente ao longo de décadas - e ainda está em constante evolução. A ascensão da inteligência artificial (IA) e do processamento de linguagem natural (PLN) revelou uma nova forma de interacção - os prompts.
-
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
-
Como podem as seguradoras tornar os seus produtos digitais mais acessíveis?
Milhões de pessoas que vivem com uma deficiência têm grandes dificuldades no acesso a informação online importante, pois os websites e as apps são desenvolvidos com grandes barreiras de conteúdo e tecnológicas. E os websites das seguradoras não são excepção.
-
Bancos sem barreiras - Dos balcões às apps móveis acessíveis a todos
Na indústria bancária e financeira, a acessibilidade significa capacitar todos, incluindo pessoas com deficiência e idosas, a usufruir dos produtos, serviços e instalações do banco, tornando-os convenientes e fáceis de usar.
-
Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas
9 de Novembro é o Dia Mundial da Usabilidade 2023. O tema deste ano é Colaboração e Cooperação, e pretende focar-se em como podemos trabalhar juntos para criar soluções, tanto globalmente como localmente, para resolver os maiores problemas do mundo.
-
Seja um Agente de Mudança - Veja estes recursos para o ajudarem a construir designs mais éticos
O papel do designer de hoje vai muito além de simplesmente criar interfaces e experiências bonitas. Já não podemos desenhar sem considerar as consequências de como o que estamos a criar impacta os indivíduos, a sociedade e o mundo.
-
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
É tempo das lojas online melhorarem a acessibilidade dos seus websites e assegurar que oferecem uma experiência inclusiva para todos.
-
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
-
Conduzir testes de usabilidade com pessoas com deficiência
Com base na nossa experiência a conduzir testes de usabilidade com utilizadores com deficiência, partilhamos alguns aspectos a ter em consideração ao planear e conduzir investigação com pessoas com deficiência, de forma a garantir que tudo corre bem e que são recolhidas informações úteis.
-
Accessibility Compliance App - by Xperienz. Uma ferramenta útil na correcção de erros de acessibilidade.
Para simplificar a apresentação da avaliação de acessibilidade dos websites, a Xperienz criou a app Accessibility Compliance. Começamos por fazer um inventário de conteúdos no qual fazemos a recolha exaustiva de todas as página do site. Depois, procedemos à avaliação de cada página e listamos todos os pontos que precisam de correcção.
-
O que reserva o futuro? - Aqui estão as tendências de UX Design que esperamos que dominem 2023
As empresas devem manter-se actualizadas sobre as tendências de experiência do utilizador e de design de interfaces, por isso seleccionámos 7 tendências que já estão a causar, e irão certamente continuar a causar, impacto no desenvolvimento de websites e apps.
- Consciencializar para a Acessibilidade Web [Infografia] - Dia Internacional das Pessoas com Deficiência
-
Por que contratar serviços de UX externos quando já se tem uma equipa de UX interna?
Mesmo que tenhamos uma equipa de UX design interna, pode haver alturas em que recursos adicionais e conhecimento profissional podem revelar-se úteis. Contratar uma equipa de UX externa pode ser exactamente o que a empresa necessita para ser bem sucedida em todos os projectos.
-
Saúde e UX: quando o design tem potencial para salvar vidas
Uma boa experiência com serviços e tecnologia de saúde, que é tanto útil, como acessível e fiável, pode fazer uma grande diferença em melhorar o bem-estar das pessoas, bem como o trabalho dos profissionais de saúde.
-
Confiança - Quebrá-la ou Construí-la Através do Design
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
-
Sprint de Inovação - Explorar e validar uma direcção de negócio em 2 a 4 semanas
Durante um Sprint de Inovação, um novo método criado pela Xperienz, a equipa do Sprint junta esforços com a equipa da organização e, em 2 semanas (mínimo), identificam três direcções estratégicas de negócio, tendo em conta o estado e estrutura actual da organização. Estas ideias inovadoras são prototipadas e testadas e, no final, a organização saberá qual o melhor caminho a seguir.
-
Criar experiências digitais acessíveis
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
-
“Está sem áudio” - Lições aprendidas após um ano a realizar investigação remota com utilizadores
Depois de mais de um ano a interagir com os utilizadores remotamente, queremos reflectir sobre as dificuldades da investigação remota, partilhar algumas lições que aprendemos e reflectir sobre o que será o “novo normal” depois do impacto do Covid.
-
Investigação com Utilizadores Rápida e Simples
Prazos e orçamentos apertados não são desculpa para descartar a investigação com utilizadores, especialmente quando todos sabemos como é essential para garantir que apresentamos produtos fáceis de usar. A investigação rápida e simples é uma óptima forma de obter informações sobre os utilizadores rapidamente e dentro do orçamento.
-
Como as más métricas estão a prejudicar o seu negócio e a experiência dos seus utilizadores
As empresas estão a enganar-se a si próprias e a aborrecer os clientes como consequência. Fazem-no quando aplicam questionários tendenciosos apenas na esperança de confirmar o que querem ouvir.
-
UX Writing - Crie melhores experiências com melhor conteúdo
Imagine um website ou uma aplicação sem palavras. Se não fosse pelo logótipo, conseguiria dizer sobre o que é esta página? Saberia em que botão clicar? Onde a navegação o levaria? O que seria suposto escrever na barra de pesquisa? Não importa o quão bonita é uma interface, sem palavras os utilizadores simplesmente não serão capazes de completar qualquer tarefa nela.
-
10 Más Práticas na Investigação com Utilizadores que irá querer evitar
Alguns podem pensar que a investigação com utilizadores é tão simples como observar as pessoas a realizar algumas tarefas num website ou colocar-lhes algumas questões, mas a investigação com utilizadores não é definitivamente um passeio no parque. Vejamos alguns dos erros que podem surgir ao planear e conduzir investigação.
-
Ilustrações responsivas
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir?
-
O Papel do Design na Transformação Digital
É tempo da equipa de design ocupar um lugar na mesa dos grandes, uma vez que pode providenciar know-how enriquecido sobre a experiência do utilizador que, em última análise, irá enriquecer a experiência completa.
-
Investigação UX Remota - a nossa selecção das melhores ferramentas online para conduzi-la
Como uma equipa que se foca em investigação UX e em design, reunimos algumas das melhores ferramentas para conduzir investigação remota e combinámo-las, com o nossos conhecimento pessoal, neste artigo.
-
Por que precisamos de ferramentas paramétricas de design de IU
Em Design, paramétrico refere-se a um processo baseado num pensamento algorítmico que utiliza parâmetros e as suas inter-relações para definir uma forma geométrica (que podem ser botões, secções, painéis, etc.). O design de um objecto é então substituído pelo design do processo que gera esse objecto.

