
Como podem as seguradoras tornar os seus produtos digitais mais acessíveis?
Dezembro 18, 2023
Para além de compreender alguma da linguagem técnica da apólice de seguro, os clientes provavelmente passam pelo processo de contratação de um seguro de forma bastante tranquila. Mas, enquanto isso pode ser verdade para a maioria dos clientes, não é certamente para todos, em particular para aqueles com habilidades diferentes.
Milhões de pessoas que vivem com uma deficiência têm grandes dificuldades no acesso a informação online importante, pois os websites e as apps são desenvolvidos com grandes barreiras de conteúdo e tecnológicas. E os websites das seguradoras não são excepção.
Para estes clientes compreenderem e contratarem um seguro de vida, de habitação, automóvel ou de saúde, os líderes das seguradoras devem assegurar que os seus produtos digitais são desenhados e desenvolvidos com acomodações específicas.
Garantir a acessibilidade digital irá assegurar interacções fáceis e directas para todos os clientes, com ou sem deficiência. E essa pode ser a diferença entre escolherem a sua seguradora, ou procurarem uma que garanta.
Por que devem as seguradoras preocupar-se com a acessibilidade digital?
Das legais às morais, há várias razões pelas quais as companhias de seguros devem preocupar-se em tornar os seus websites e apps mais acessíveis.
A não conformidade pode sair cara
A partir de Junho de 2025, a Directiva Europeia de Acessibilidade torna obrigatório para grandes empresas privadas que operam na União Europeia cumprirem com os standards de acessibilidade. Esta directiva diz respeito a produtos e serviços considerados mais relevantes para pessoas com deficiência, e o e-commerce está incluído.
- fornecer informações sobre o serviço, as suas características de acessibilidade e instalações;
- tornar os sítios Web e os dispositivos móveis facilmente acessíveis;
- sistemas de apoio, tais como serviços de assistência, centros de atendimento telefónico e formação para fornecer informações sobre acessibilidade;
- aplicar práticas, políticas e procedimentos para responder às necessidades das pessoas com deficiência.
As empresas que não cumprirem irão sofrer sanções estabelecidas pelo Estado Membro onde operam. Essas sanções devem também ser acompanhadas de medidas correctivas.
Em países como os EUA, onde as leis de discriminação são postas em prática desde 1990, as empresas em não-conformidade enfrentaram já acções judiciais movidas por clientes com deficiência frustrados, que se cansaram de procurar uma alternativa. Os websites e apps de e-commerce são geralmente os maiores alvos, com mais de 74% das acções judiciais movidas em 2021. Para além das pesadas despesas judiciais e multas, tal acção judicial pode prejudicar a imagem pública de uma empresa. No final, quando se poderia ter apenas gasto dinheiro a corrigir o website, irá pagar-se um preço bastante mais elevado.
Retorno de investimento positivo
Se as pessoas com deficiência não podem aceder à informação sobre as opções que uma seguradora oferece, irão certamente procurar um concorrente mais acessível.
82% dizem que muitas vezes voltariam e gastariam mais com uma empresa que oferece uma experiência online acessível (Click-Away Pound).
As empresas sem sites acessíveis estão a perder $6.9 biliões por ano para os concorrentes com websites acessíveis (US Department of Commerce).
Contudo, se não tiverem grandes dificuldades em fazer uma simulação, preencher formulários ou obter ajuda útil do apoio ao cliente, irão publicitá-lo aos seus amigos, família, comunidades e instituições, que tendem a apoiar e optar por empresas que criam produtos digitais acessíveis.
O Google reconhece a importância de todos serem capazes de navegar de forma independente, por isso os seus algoritmos valorizam e beneficiam as páginas acessíveis. Tal melhora os rankings de optimização para motores de busca (SEO, na sigla em Inglês) e, consequentemente, gera mais tráfego para o website e app.
Qualquer marca que mostre o seu compromisso em fazer todos sentirem-se incluídos na sociedade tende a ter uma imagem e visibilidade mais positivas. E a inclusividade nunca foi mais importante.
57% dos consumidores são mais leais a marcas que se comprometem a considerar as desigualdades sociais nas suas acções (Deloitte).
É importante que seja claro para os clientes que a acessibilidade é uma prioridade para a empresa. Como? Ter uma declaração de acessibilidade no website irá mostrar-lhes que a empresa está a tornar a acessibilidade uma prioridade e a considerar as necessidades de todos.
Considerar a acessibilidade beneficia todos os utilizadores
A acessibilidade anda de mãos dadas com a usabilidade. As funcionalidades de acessibilidade também ajudam a maioria dos utilizadores sem deficiência a navegarem na web com mais eficiência, e dá-lhes opções úteis em situações diferentes:
- À medida que as pessoas envelhecem, é mais provável que experienciem condições relacionadas com a idade que afectam a sua capacidade de interagir com produtos digitais;
- Pessoas com deficiências temporárias - se um braço partido nos impede de usar o rato, precisamos que o website seja desenvolvido de forma a que possa ser usado apenas com o teclado;
- Pessoas com uma limitação situacional - se estamos a tentar navegar num website num local com luz solar muito forte, precisamos que tenha o contraste adequado ou, se estivermos a ouvir um vídeo num ambiente ruidoso, precisamos que tenha legendas para que possamos compreender o que é dito.
Barreiras de acessibilidade comuns - alguns exemplos de websites de seguradoras
Alt text em falta ou inadequado
O alt text descritivo é o que permite a pessoas que são cegas e usam um leitor de ecrã para navegar num website compreenderem o que é as imagens apresentadas ilustram.
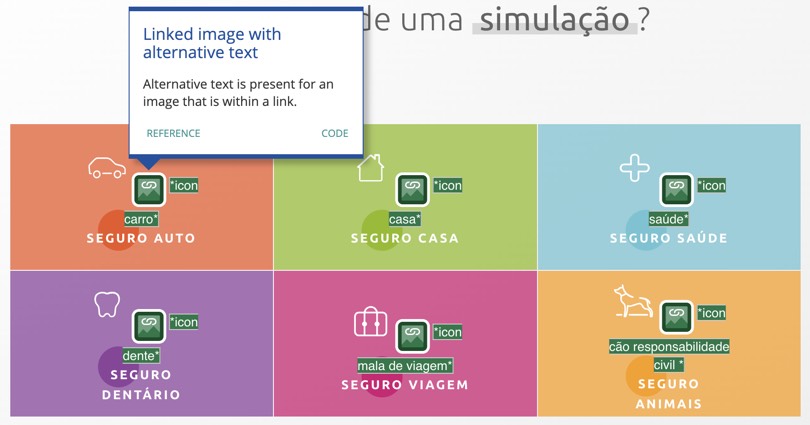
No exemplo abaixo, os ícones são usados para ilustrar visualmente cada tipo de seguro. Apesar dos ícones serem imagens, não requerem alt text pois são meramente decorativos. Um utilizador de leitor de ecrã ouvirá “link icon carro seguro auto”, “link icon casa seguro casa”, e por aí fora. Neste caso, a prática correcta seria dar às imagens um alt nulo/vazio para evitar a redundância.


Links vazios
Quando as pessoas estão à procura de um seguro de saúde, uma das primeiras coisas que fazem é simulações em várias companhias para poderem comparar as ofertas. Tal involve normalmente o preenchimento de um formulário.
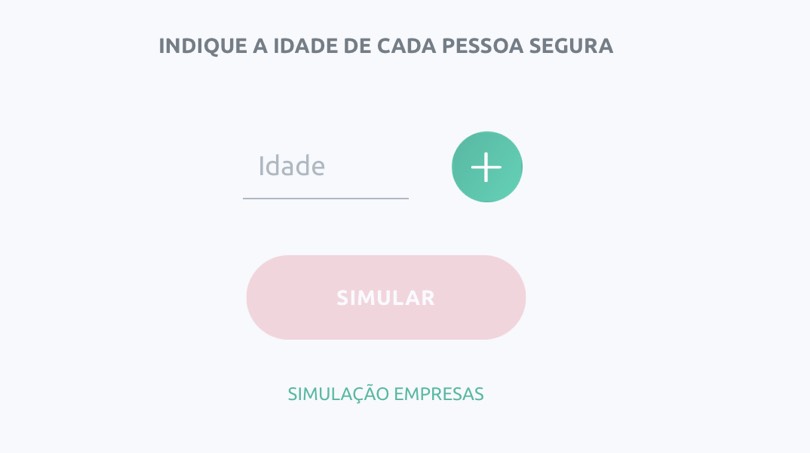
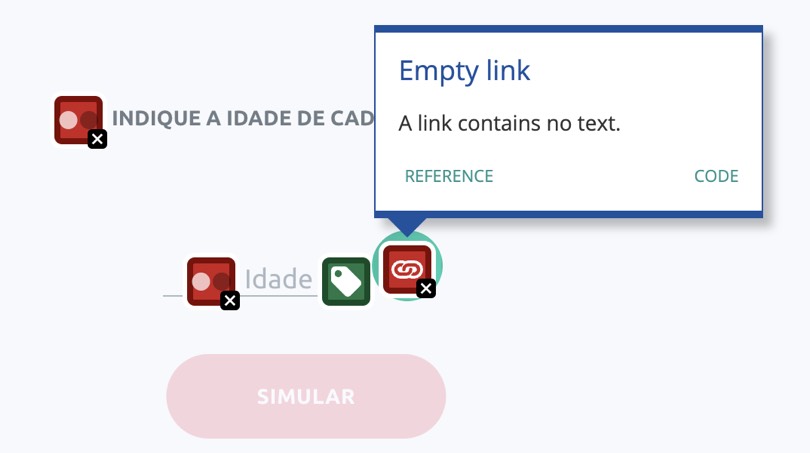
Vejamos este exemplo de umas maiores seguradoras em Portugal. Este é o primeiro passo para obter uma simulação, onde é pedido para indicarmos a idade de cada pessoa segura. O botão onde é suposto clicarmos para adicionar uma nova pessoa segurada é um link vazio. O texto no link deve descrever a funcionalidade e/ou o alvo desse link. Bem, ao tentarmos completar este pequeno formulário com o VoiceOver num dispositivo Mac, iremos ouvir “link vírgula” no botão “Mais”. Irá um utilizador que é cego a tentar contratar um seguro de saúde para a sua família saber que é aí que deve clicar para adicionar a idade de outra pessoa segurada? A resposta é não.


À esquerda, uma captura de ecrã da página web de uma seguradora que diz “Indique a idade de cada pessoa segura”, um campo “Idade”, um botão “Mais” e um botão “Simular”. À direita, a mesma captura de ecrã indica o erro “Link vazio. Um link não contém texto.” no botão “Mais” (WAVE Evaluation tool). Fonte: Médis
Mau contraste de cor
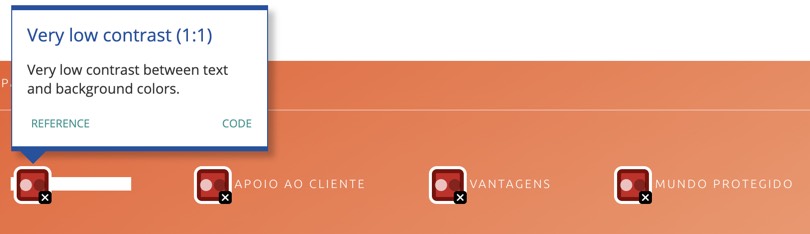
Nos exemplos abaixo, há um contraste muito baixo entre as cores do texto e do fundo (2.35:1 no primeiro, e 1:1 no segundo). Um contraste de cor apropriado é necessário para todos os utilizadores, em particular para aqueles com baixa visão.

Captura de ecrã do menu de topo com um contraste muito baixo num website de uma seguradora Portuguesa. Fonte: Fidelidade

Captura de ecrã do menu de topo com um contraste muito baixo num website de uma seguradora Portuguesa. Fonte: Ageas
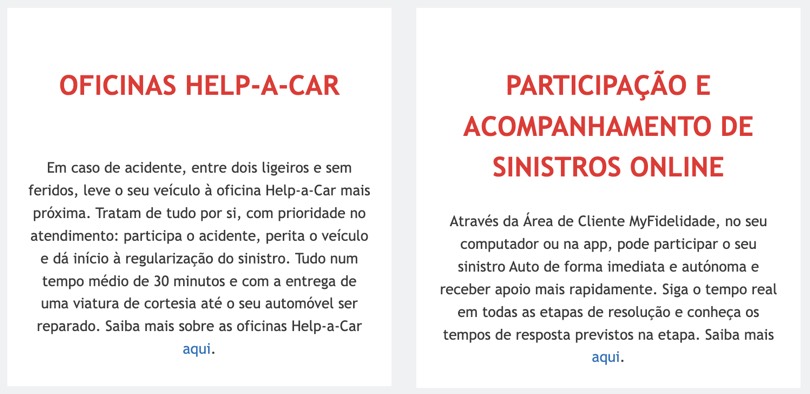
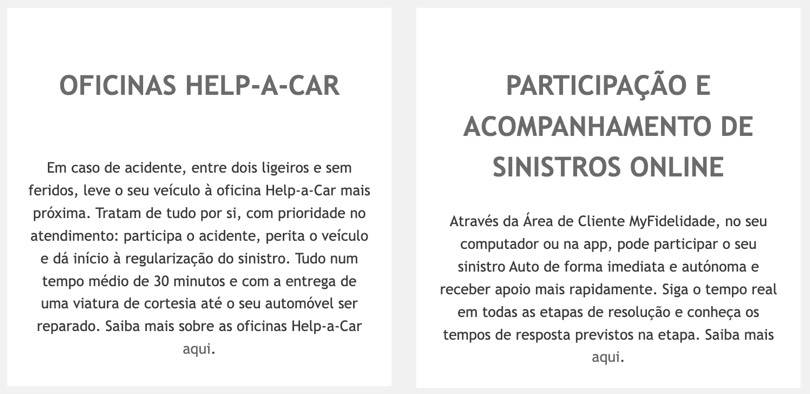
Não sublinhar os links e links com texto confuso
Aqui vemos um exemplo de como a cor pode ser erradamente utilizada para indicar um link para uma página. A palavra “aqui” é o link para a página web. Sabemos que é um link porque está apresentado a azul. Contudo, utilizando o Simulador de Acessibilidade Web (imagem à direita), vemos que alguém com daltonismo total não consegue ver a diferença entre a palavra clicável e o texto normal. Para fins de acessibilidade, os hyperlinks devem ser também sublinhados.


No mesmo exemplo, podemos também testemunhar outro problema de acessibilidade com o link “aqui”. Os links como “Clique aqui” ou “Saiba mais” podem ser confusos quando o leitor de ecrã os lê fora do contexto. Para ajudá-los a navegar, os utilizadores de leitor de ecrã podem ouvir uma lista de links. Sem links com palavras-chave descritivas, irão apenas ouvir “link, aqui”, “link, aqui”, “link, aqui”.
O texto do link deverá permitir-lhes compreender a função e o propósito do link, mesmo sem o contexto circundante.
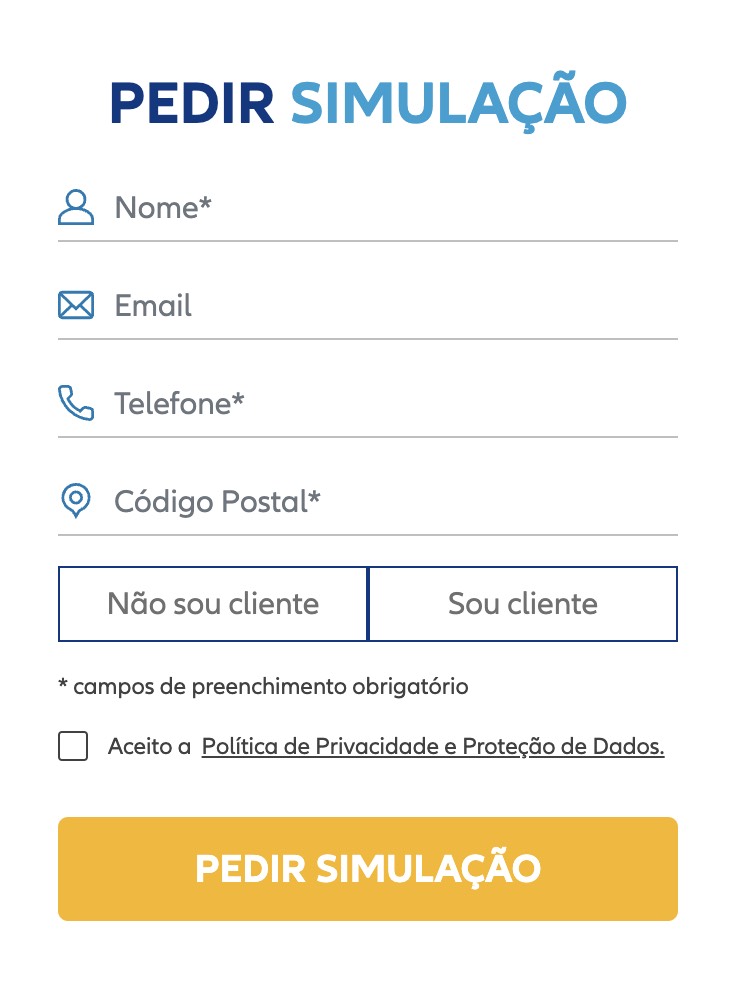
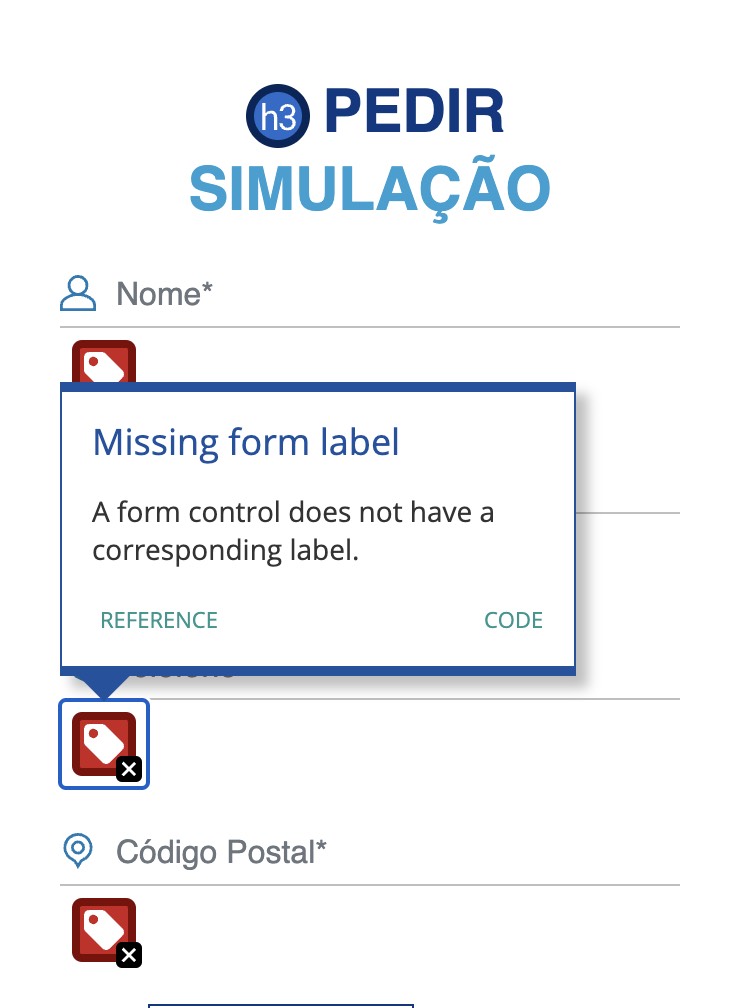
Inexistência de rótulos de formulário
No site desta seguradora, para obter uma simulação é necessário preencher este formulário simples. Quando um controlo de formulário não tem um rótulo correspondente, a função ou propósito desse controlo pode não ser apresentado aos utilizadores de leitor de ecrã.


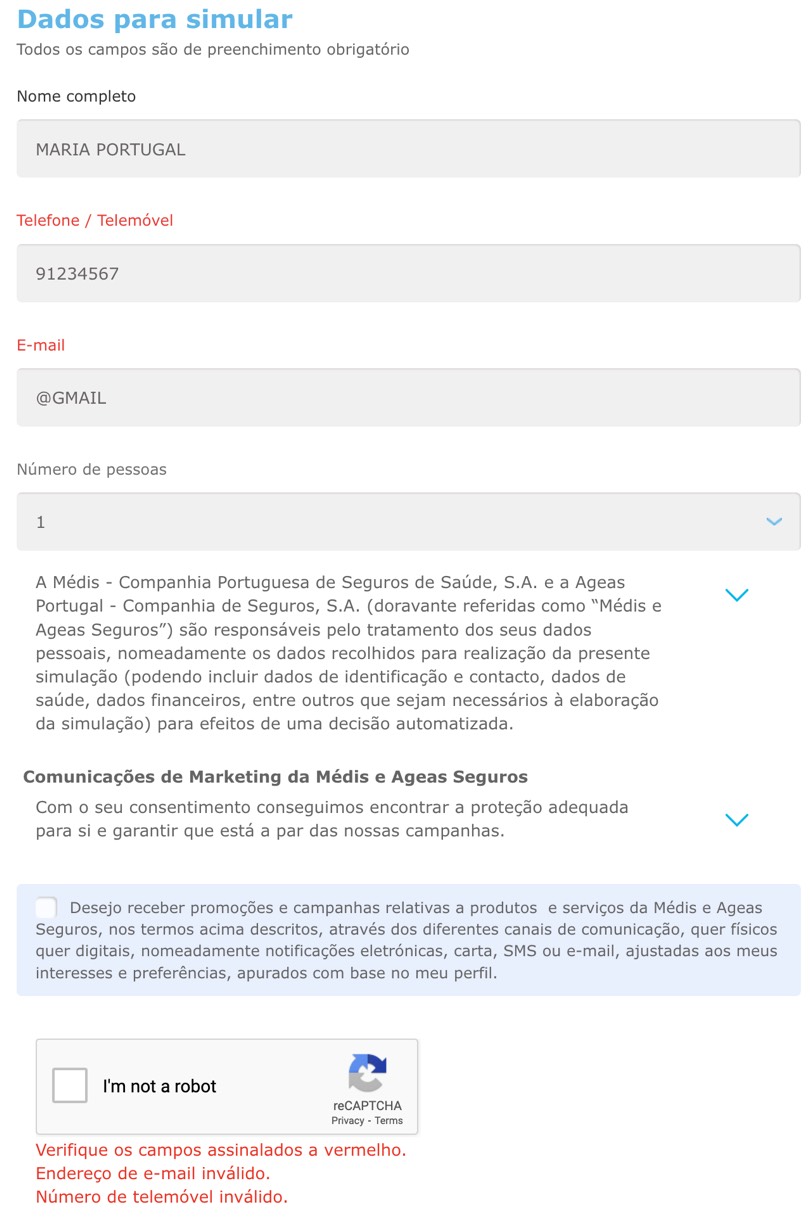
Mensagens de erro
Para obter uma simulação para um seguro dentário é necessário preencher o formulário abaixo. Se alguém não preenche um dos campos obtém a mensagem de erro “Verifique os campos assinalados a vermelho”. Bem, um cliente que é daltónico não conseguirá certamente saber a que campos se estão a referir. A cor não pode ser a única pista visual para identificar os campos de formulário com erros.
Os erros devem ser claros e informativos. O erro “Verifique os campos assinalados a vermelho” não informa os utilizadores que esses campos são obrigatórios para prosseguir.
Devem também ajudar o utilizador. Para além de dizer “Número de telefone inválido”, poderá ser feita uma sugestão apropriada. Por exemplo, “Número de telefone inválido. Introduza um número de 9 dígitos”.
Neste exemplo, os erros são apresentados no fundo do formulário. Uma prática mais acessível seria apresentar os erros próximo do elemento que falhou.

Apólices com linguagem complexa
Se a linguagem da apólice e das coberturas é muitas vezes um puzzle quase impossível de resolver para alguém sem dificuldades intelectuais, podemos imaginar como será uma tarefa assustadora para alguém com uma incapacidade que afecta a sua compreensão da informação.
Considerar a linguagem complexa é um exemplo de algo que irá beneficiar tanto as pessoas com deficiência, como as sem deficiência.
Adoptar linguagem simples significa cortar o jargão e, quando razões legais requerem o uso de frases mais complexas, explicar o que significa em termos mais simples. As frases que se estendem por parágrafos devem ser evitadas e o texto simples pode ser complementado com imagens, gráficos e outras ilustrações.
Numa altura em que as pessoas preferem contratar o seu seguro directamente online, em vez de recorrer a intermediários ou agentes, acabam por perder a pessoa que os auxiliava na “tradução” das condições do contrato que estavam a assinar. A linguagem simples irá assim ajudar todos os clientes, com ou sem deficiência, para se tornarem mais confiantes quando tiverem de tomar decisões sobre seguros. E, possivelmente, o número de pessoas a ligarem para o apoio ao cliente a pedir clarificações diminuirá.
Rumo à acessibilidade digital - um plano de acção em 3 fases
1º Avaliar
A primeira tarefa deverá ser rever os produtos digitais (websites, apps, intranets, etc.). Tal irá permitir descobrir o que se está a fazer bem, bem como identificar os problemas de acessibilidade.
Esta auditoria de acessibilidade pode ser feita tanto automaticamente como manualmente. Apesar do software de validação automática poder ajudar a acelerar o processo de auditoria, pode apenas validar os elementos que podem ser testados por uma máquina, pois verificam o código HTML e procuram padrões e problemas. Há sempre verificações que necessitam de ser manuais. As ferramentas automatizadas podem dizer que todas as imagens de uma página têm uma descrição (alt text), contudo esse alt text pode não incluir uma descrição correcta da imagem.
A acessibilidade digital é frequentemente complexa. Para equipas sem a formação adequada em acessibilidade, avaliar um website ou uma app pode ser uma tarefa assustadora. Para não falar de demorada. Em tais casos, colaborar com um especialista em acessibilidade pode ser uma boa solução. Irá ter a experiência necessária para apontar os erros, e levar a empresa até à conformidade.
2º Corrigir
Uma vez identificados os erros de conformidade do WCAG, é tempo de os corrigir. Para tal, é possível fazer uma checklist dos items que precisam de ser corrigidos, e começar dos mais simples ao mais complexos.
Depois de corrigidos os problemas de acessibilidade, deverão conduzir-se testes de usabilidade com pessoas com deficiência. Esta é a melhor forma de obter feedback real e assegurar que o website ou a app são realmente livres de barreiras.
Ao fazê-lo, deverá tentar-se testar com pessoas com diferentes habilidades o mais possível. Contudo, não se deverá cometer o erro de pensar que quando se testar um website com alguém cego, ele funciona para todas as pessoas que são cegas. Enquanto um utilizador pode preferir usar o JAWS como o seu leitor de ecrã favorito, outros utilizarão o VoiceOver em dispositivos Mac. Para além disso, pessoas com diferentes proficiências ao navegar na web irão certamente experienciar diferentes problemas.
3º Monitorizar
As companhias de seguros devem adoptar uma mentalidade onde a acessibilidade vem em primeiro lugar, sendo sempre vista como uma necessidade e não apenas como algo bom de se ter.
Dos stakeholders, aos designers, developers, criadores de conteúdo, criadores de apólices, e equipa de apoio ao cliente, todos devem estar a bordo. Devem ser informados das preocupações de acessibilidade e começar a desenvolver conhecimento e capacidades de acessibilidade interna.
Da próxima vez que se desenvolver uma nova app ou website, a acessibilidade será considerada do início. Será bem mais fácil e económico do que corrigir tudo depois do lançamento.
Não há tal coisa como “corrigimos os problemas de acessibilidade e está feito!”. À medida que são feitas novas adições ao website ou app, é necessário monitorizar as mudanças e assegurar que os standards de conformidade são cumpridos.
Também é importante valorizar o feedback dos clientes sobre quaisquer problemas de acessibilidade que possam encontrar, e fazer ajustes com base nisso. Várias seguradoras fornecem uma forma de contacto directa para esse fim (Allstate, Progressive, Allianz UK são alguns exemplos).
Assegurar a acessibilidade digital para impulsionar o sucesso
Ao não considerar a acessibilidade, uma empresa está activamente a impedir uma parte da população de aceder e comprar os seus serviços. Um parte com poder de compra, e uma potencial receita que pode estar a perder.
Quando as pessoas procuram seguros, estão à procura de protecção para a sua vida, saúde, família e bens. Querem sentir que estão a obter o melhor acordo possível. Os clientes de hoje têm autonomia para pesquisar online e comparar ofertas de outras seguradoras antes de tomarem uma decisão. A acessibilidade pode tornar a sua experiência online mais fácil e transparente.
Os dias de deixar a acessibilidade para segundo plano chegaram (ou pelo menos deveriam chegar) ao fim. Oferecer acomodações de acessibilidade e permitir que todos possam aceder aos seus serviços é a coisa certa para todas as seguradoras fazerem, tanto ética como legalmente.
Os líderes de seguradoras devem ver a acessibilidade como uma forma de melhorar a experiência para todos os utilizadores, independentemente das suas habilidades. Como resultado, não irão apenas criar mais participação no mercado, irão também destacar-se e permanecer competitivos numa indústria concorrida.
Quer definir um plano para fazer o website da sua seguradora mais acessível?
A Xperienz realiza auditorias de acessibilidade para avaliar a conformidade com as directrizes do WCAG, identificando erros e indicando a sua possível resolução para que possam ser facilmente corrigidos pela sua equipa.
Também conduzimos testes de usabilidade com utilizadores com deficiência para identificar as suas necessidades, dificuldades e obstáculos ao navegar no seu website ou app.
App Acessibilidade by Xperienz
Criámos uma app para ajudar as equipas de design e desenvolvimento a compreender e corrigir os problemas de acessibilidade identificados nos produtos digitais.
Fale ConnoscoArtigos Relacionados
-
Baseado em prompts - O nascimento de um novo modelo de interacção Homem-máquina
A forma como o Homem interage com a tecnologia tem evoluído significativamente ao longo de décadas - e ainda está em constante evolução. A ascensão da inteligência artificial (IA) e do processamento de linguagem natural (PLN) revelou uma nova forma de interacção - os prompts.
-
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
-
Como podem as seguradoras tornar os seus produtos digitais mais acessíveis?
Milhões de pessoas que vivem com uma deficiência têm grandes dificuldades no acesso a informação online importante, pois os websites e as apps são desenvolvidos com grandes barreiras de conteúdo e tecnológicas. E os websites das seguradoras não são excepção.
-
Bancos sem barreiras - Dos balcões às apps móveis acessíveis a todos
Na indústria bancária e financeira, a acessibilidade significa capacitar todos, incluindo pessoas com deficiência e idosas, a usufruir dos produtos, serviços e instalações do banco, tornando-os convenientes e fáceis de usar.
-
Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas
9 de Novembro é o Dia Mundial da Usabilidade 2023. O tema deste ano é Colaboração e Cooperação, e pretende focar-se em como podemos trabalhar juntos para criar soluções, tanto globalmente como localmente, para resolver os maiores problemas do mundo.
-
Seja um Agente de Mudança - Veja estes recursos para o ajudarem a construir designs mais éticos
O papel do designer de hoje vai muito além de simplesmente criar interfaces e experiências bonitas. Já não podemos desenhar sem considerar as consequências de como o que estamos a criar impacta os indivíduos, a sociedade e o mundo.
-
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
É tempo das lojas online melhorarem a acessibilidade dos seus websites e assegurar que oferecem uma experiência inclusiva para todos.
-
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
-
Conduzir testes de usabilidade com pessoas com deficiência
Com base na nossa experiência a conduzir testes de usabilidade com utilizadores com deficiência, partilhamos alguns aspectos a ter em consideração ao planear e conduzir investigação com pessoas com deficiência, de forma a garantir que tudo corre bem e que são recolhidas informações úteis.
-
Accessibility Compliance App - by Xperienz. Uma ferramenta útil na correcção de erros de acessibilidade.
Para simplificar a apresentação da avaliação de acessibilidade dos websites, a Xperienz criou a app Accessibility Compliance. Começamos por fazer um inventário de conteúdos no qual fazemos a recolha exaustiva de todas as página do site. Depois, procedemos à avaliação de cada página e listamos todos os pontos que precisam de correcção.
-
O que reserva o futuro? - Aqui estão as tendências de UX Design que esperamos que dominem 2023
As empresas devem manter-se actualizadas sobre as tendências de experiência do utilizador e de design de interfaces, por isso seleccionámos 7 tendências que já estão a causar, e irão certamente continuar a causar, impacto no desenvolvimento de websites e apps.
- Consciencializar para a Acessibilidade Web [Infografia] - Dia Internacional das Pessoas com Deficiência
-
Por que contratar serviços de UX externos quando já se tem uma equipa de UX interna?
Mesmo que tenhamos uma equipa de UX design interna, pode haver alturas em que recursos adicionais e conhecimento profissional podem revelar-se úteis. Contratar uma equipa de UX externa pode ser exactamente o que a empresa necessita para ser bem sucedida em todos os projectos.
-
Saúde e UX: quando o design tem potencial para salvar vidas
Uma boa experiência com serviços e tecnologia de saúde, que é tanto útil, como acessível e fiável, pode fazer uma grande diferença em melhorar o bem-estar das pessoas, bem como o trabalho dos profissionais de saúde.
-
Confiança - Quebrá-la ou Construí-la Através do Design
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
-
Sprint de Inovação - Explorar e validar uma direcção de negócio em 2 a 4 semanas
Durante um Sprint de Inovação, um novo método criado pela Xperienz, a equipa do Sprint junta esforços com a equipa da organização e, em 2 semanas (mínimo), identificam três direcções estratégicas de negócio, tendo em conta o estado e estrutura actual da organização. Estas ideias inovadoras são prototipadas e testadas e, no final, a organização saberá qual o melhor caminho a seguir.
-
Criar experiências digitais acessíveis
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
-
Investigação com Utilizadores Rápida e Simples
Prazos e orçamentos apertados não são desculpa para descartar a investigação com utilizadores, especialmente quando todos sabemos como é essential para garantir que apresentamos produtos fáceis de usar. A investigação rápida e simples é uma óptima forma de obter informações sobre os utilizadores rapidamente e dentro do orçamento.
-
10 Más Práticas na Investigação com Utilizadores que irá querer evitar
Alguns podem pensar que a investigação com utilizadores é tão simples como observar as pessoas a realizar algumas tarefas num website ou colocar-lhes algumas questões, mas a investigação com utilizadores não é definitivamente um passeio no parque. Vejamos alguns dos erros que podem surgir ao planear e conduzir investigação.
-
Ilustrações responsivas
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir?
-
O Papel do Design na Transformação Digital
É tempo da equipa de design ocupar um lugar na mesa dos grandes, uma vez que pode providenciar know-how enriquecido sobre a experiência do utilizador que, em última análise, irá enriquecer a experiência completa.
-
Por que precisamos de ferramentas paramétricas de design de IU
Em Design, paramétrico refere-se a um processo baseado num pensamento algorítmico que utiliza parâmetros e as suas inter-relações para definir uma forma geométrica (que podem ser botões, secções, painéis, etc.). O design de um objecto é então substituído pelo design do processo que gera esse objecto.


